jQuery UI的Droppable disable()方法
jQuery Mobile是一种基于网络的技术,用于为网站制作可在所有类型的智能手机、平板电脑和桌面上访问的响应式内容。
在这篇文章中,我们将使用jQuery Mobile Droppable disable()方法来禁用droppable,这也不接受任何参数。
语法:
$(".selector").droppable("disable")
参数:该方法不接受任何参数。
CDN链接:下面是一些jQuery Mobile脚本,你的项目将需要这些脚本,所以要把它们添加到你的项目中。
<link rel=”stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”https://code.jquery.com/jquery-1.12.4.js”></script>
<script src=”https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例子:这个例子描述了jQuery Mobile Droppable disable()方法的用途。
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<style>
.dragg {
width: 90px; height: 50px;
border: 1px solid black;
background-color:blue;
}
.dropp2, .dropp3 {
width: 200px; height: 50px;
border: 1px solid black;
float : center;
background-color:green;
}
</style>
<script>
(function() {
( ".dragg" ).draggable();
( ".dropp2" ).droppable({
drop: function( event, ui ) {
( this )
.find( "p" )
.html( "Dropped!" );
}
});
( ".dropp3" ).droppable("disable");
( ".dropp3" ).droppable({
drop: function( event, ui ) {
$( this )
.find( "p" )
.html( "Dropped!" );
}
});
});
</script>
</head>
<body>
<center>
<h1 style = "color:green;">GeeksforGeeks</h1>
<h3>jQuery UI Droppable disable() method</h3>
<div class = "dragg">
<p>Drag</p>
</div>
<br><br>
<div class = "dropp2">
<p>Drop here</p>
</div>
<br><br>
<div class = "dropp3">
<p>Disable - Can't Drop Here</p>
</div>
</center>
</body>
</html>
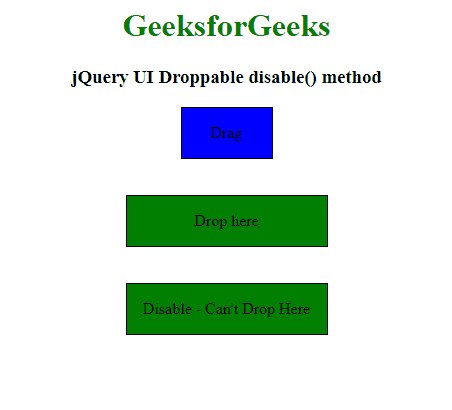
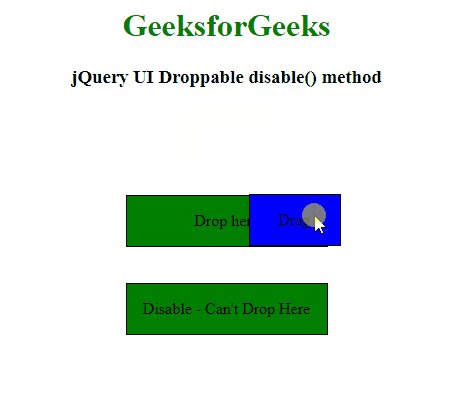
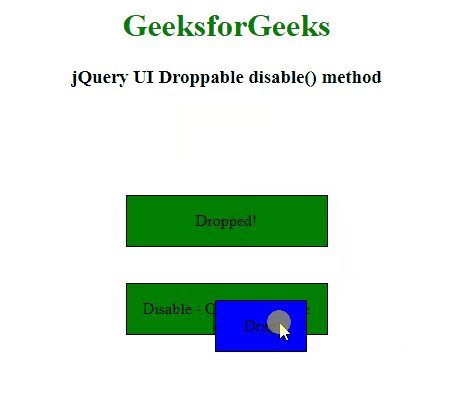
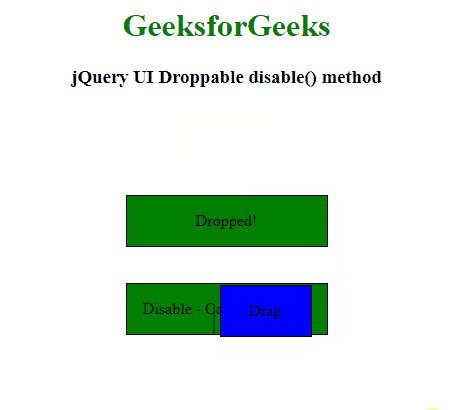
输出:

 极客教程
极客教程