jQuery UI Droppable classes选项
jQuery UI由使用HTML、CSS和jQuery实现的GUI小工具、视觉效果和主题组成。 jQuery UI非常适合为网页构建UI界面。
jQuery UI Droppable classes选项是用来添加额外的类到widget的元素。
语法:
用classes选项初始化dropable。
$( "#divID" ).droppable({
classes: {
"ui-droppable": "highlight"
}
});
- 设置classes选项的值。
$( "#divID" ).droppable( "option",
"classes.ui-droppable", "highlight" );
- 获取classes选项的值。
var themeClass = $( "#divID" )
.droppable( "option", "classes.ui-droppable" );
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
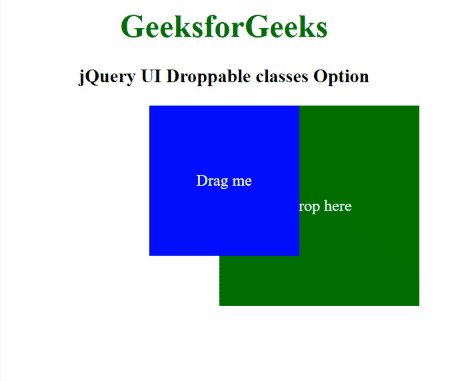
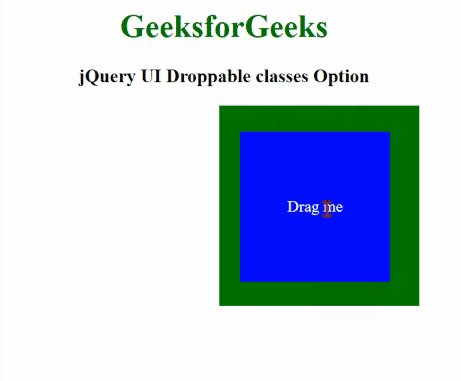
例子:这个例子演示了jQuery UI Droppable classes选项。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet"
href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"//code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"//code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
h1 {
color: green;
}
div {
color: white;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
#div2 {
width: 150px;
height: 150px;
background: blue;
}
#div1 {
position: absolute;
left: 250px;
width: 200px;
height: 200px;
background: green;
color: #fff;
}
</style>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Droppable classes Option</h3>
<div id="div1">Drop here</div>
<div id="div2">Drag me</div>
</center>
<script>
(document).ready(function () {
("#div2").draggable();
$("#div1").droppable({
classes: {
"ui-droppable": "highlight"
}
});
});
</script>
</body>
</html>
输出:

jQuery UI Droppable classes选项
 极客教程
极客教程