jQuery Mobile的Draggable option()方法
jQuery Mobile是一种基于网络的技术,可用于制作可在所有类型的智能手机、平板电脑和台式机上访问的网站响应性内容。
在这篇文章中,我们将学习jQuery Mobile的Draggable option()方法。使用这个方法,我们可以获得、设置或更新Draggable部件的任何参数值。我们也可以用这个方法获得所有选项的键值对。
语法:
1.如果用户想要任何选项的值,应在option(optionName)方法中传递选项名称。选项名称_应该是一个字符串类型。
var isEnhanced = $("Selector").draggable("option", "enhanced");
参数:
- optionName。这个参数是我们需要以字符串的形式传递的输入,我们需要得到它的值。
- return。我们根据选项的数据类型得到相应的返回值。
2.要获得所有选项的键值对,你只需要调用option()方法,该方法没有传递参数。
var options= $("Selector").draggable("option");
返回类型:该方法返回所有选项的键值对列表,作为optionName-optionValue对的设置。
3.要设置任何选项的值,你只需要调用option(optionName, value),参数为optionName和value。
$("Selector").draggable("option", "enhanced", "false");
参数:
- optionName。选项方法要求将选项名称作为第一个参数,该参数为字符串类型。
- value。选项方法要求将选项的名称作为第二个参数,这个参数是字符串类型的。
4.我们也可以设置多个选项,而不是只设置一个,你只需要调用option(options)方法,其中options是选项的列表。
$("Selector").draggable("option", {enhanced: false, disabled: true});
参数:
- option。它是optionName-value对的映射,作为输入来设置与传递的值相对应的选项,它是对象类型的。
CDN链接:添加以下是你的项目需要的jQuery Mobile脚本。
<link rel=”stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”https://code.jquery.com/jquery-1.12.4.js”></script>
<script src=”https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
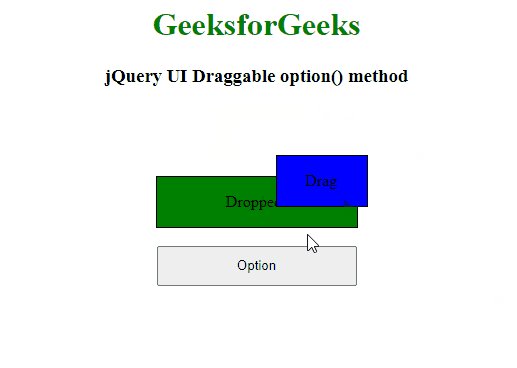
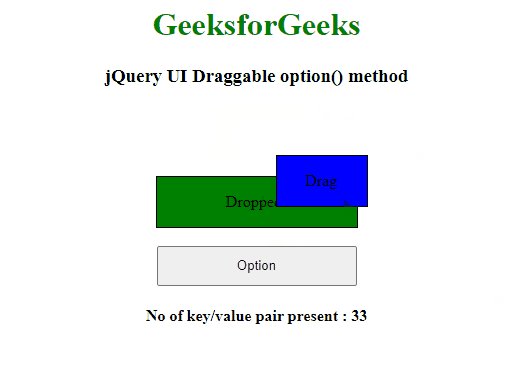
例子:这个例子演示了jQuery Mobile Draggable option()方法。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<style>
.drag
{
width:90px;
height:50px;
border:1px solid black;
background-color:blue;
}
.drop2
{
width:200px;
height:50px;
border:1px solid black;
float:center;
background-color:green;
}
</style>
<script>
(function () {
(".drag").draggable();
(".drop2").droppable({
drop: function (event, ui) {
(this).find("p").html("Dropped!");
}
});
});
(function () {
("#btn").on('click', function () {
var options = $(".drag").draggable("option");
document.getElementById('spanID').innerHTML +=
"No of key/value pair present : " +
Object.keys(options).length;
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>jQuery UI Draggable option() method</h3>
<div class="drag">
<p>Drag</p>
</div>
<br>
<div class="drop2">
<p>Drop here</p>
</div>
<br>
<input type="button" id="btn"
style="width:200px;height:40px;"
value="Option">
<h4><span id="spanID"></span></h4>
</center>
</body>
</html>
输出:

jQuery Mobile的选项()方法
 极客教程
极客教程