jQuery UI Draggable iframeFix选项
jQuery UI是一种基于网络的技术,由使用jQuery JavaScript库实现的GUI部件、视觉效果和主题组成。jQuery UI是为网页建立UI界面的最佳工具。它也可以用来建立高度互动的网络应用程序,或者可以用来轻松地添加小工具。
在这篇文章中,我们将学习如何使用jQuery UI Draggable iframeFix选项。这个选项是用来防止iframe在拖动过程中捕捉mousemove事件。这个选项的默认值是false。
以下是支持的多种类型。
- bool。当设置为 “true “时,透明覆盖将被置于页面上的所有iframe之上。
- Selector。任何与选择器相匹配的iframe将被透明覆盖。
语法:
iframeFix选项需要一个布尔值或选择器类型的值,语法如下。
$( ".selector" ).draggable({ iframeFix: true });
- 获取iframeFix选项。
var iframeFix= $( ".selector" ).draggable( "option", "iframeFix" );
- 设置iframeFix选项。
$( ".selector" ).draggable( "option", "iframeFix", true);
CDN链接:你的项目将需要以下jQuery Mobile脚本,所以我们需要将这些脚本添加到你的项目中。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
例子:这个例子描述了jQuery UI Draggable iframeFix选项的用途。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css">
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<style>
.dragg {
width: 100px;
height: 50px;
border: 1px solid black;
background-color: blue;
}
.dropp2{
width: 250px;
height: 50px;
border: 1px solid black;
float: center;
background-color: green;
}
#btn
{
padding: 0.5;
font-size: 20px;
height: 40px;
width: 40%;
}
</style>
<script>
(function () {
("#btn").on('click', function () {
var iframeFix = (".dragg")
.draggable( "option", "iframeFix" );
document.getElementById('gfg').innerHTML
+= "iframeFix Value : " + iframeFix;
});
});
(function () {
(".dragg").draggable();
(".dragg").draggable({
iframeFix: true
});
(".dropp2").droppable({
drop: function (event, ui) {
(this)
.find("p")
.html("Dropped!");
}
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>jQuery UI Draggable iframeFix Option</h3>
<div class="dragg">
<p>Drag</p>
</div>
<br>
<div class="dropp2">
<p>Drop here</p>
</div>
<br>
<input type="button" id="btn"
value="Get iframeFix">
<h3><span id="gfg"></span></h3>
</center>
</body>
</html>
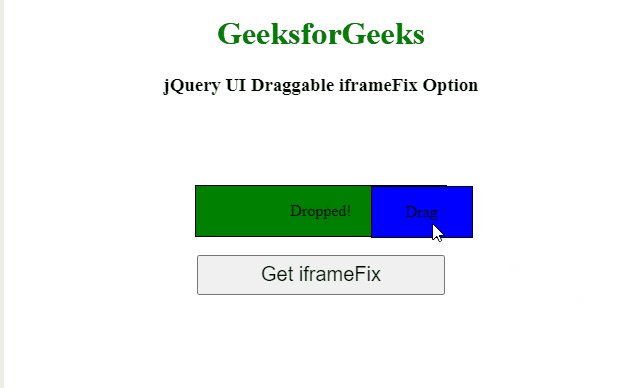
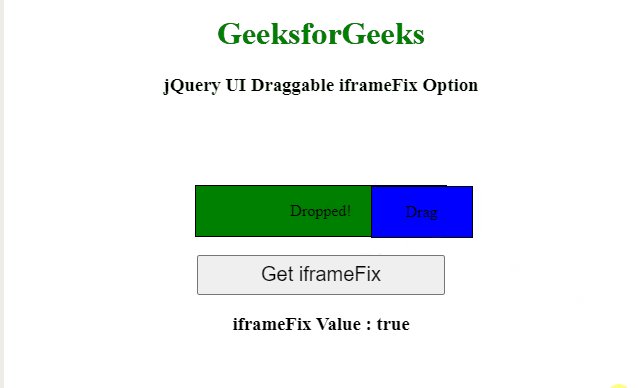
输出:

jQuery UI Draggable iframeFix选项
 极客教程
极客教程