jQuery UI的Draggable containment选项
jQuery UI由GUI小工具、视觉效果和使用jQuery JavaScript库实现的主题组成。jQuery UI对于构建网页的UI界面非常有用。它可以用来建立高度互动的网络应用程序,也可以用来轻松地添加小工具。
在这篇文章中,我们将学习jQuery UI的Draggable containment选项。containment选项用于设置可拖动的项目将被包含在指定的容器中。
$(".drag").draggable({
containment: "#gfg_container",
});
- 获得containment选项。
var containmentOpt = $(".drag")
.draggable( "option", "containment");
- 设置遏containment选项。
$(".drag").draggable( "option",
"containment", "#gfg_container");
CDN链接:为jQuery UI项目使用以下CDNs。
<link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css” />
<script src=”https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js”></script>
<script src=”https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js”></script>
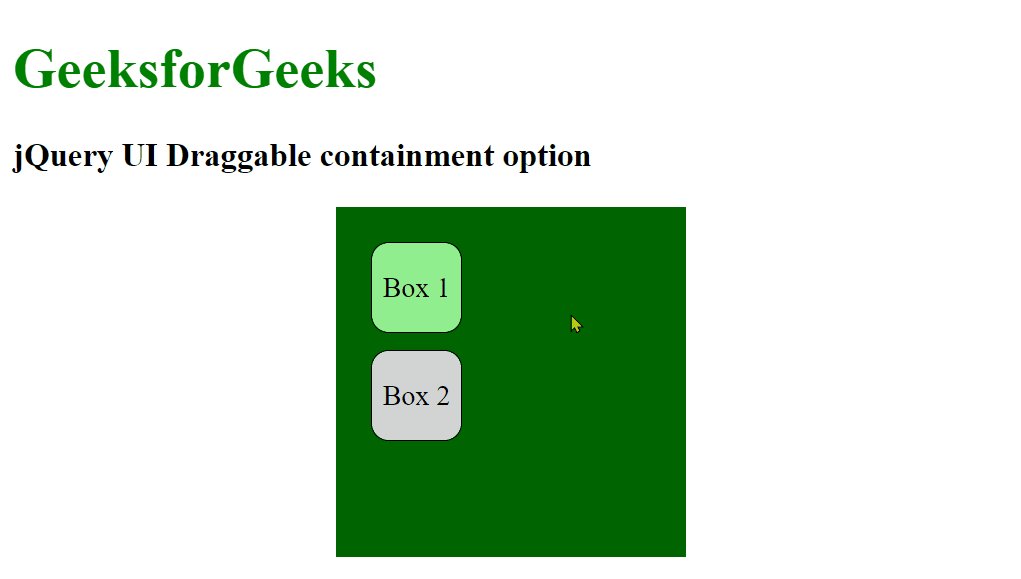
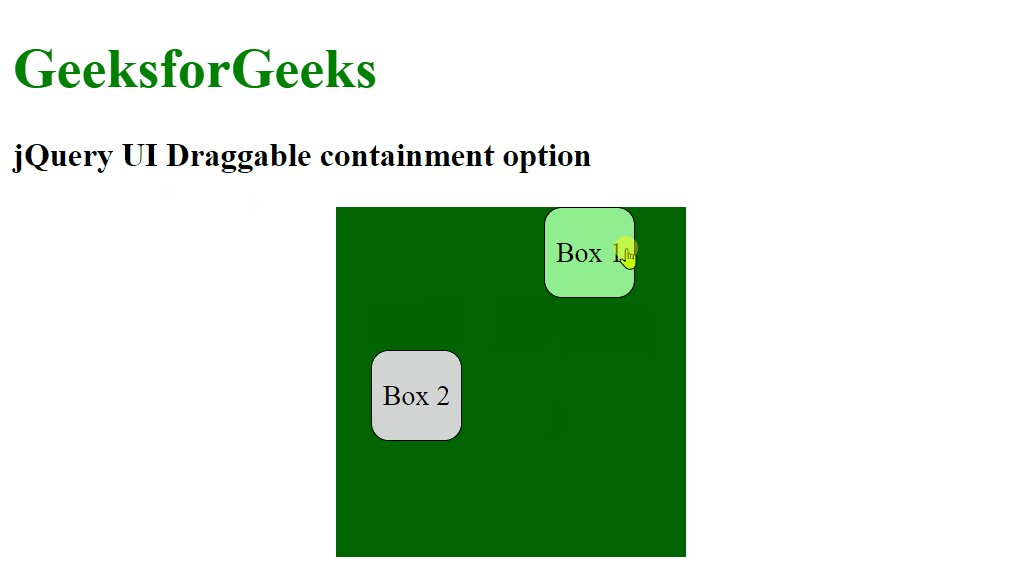
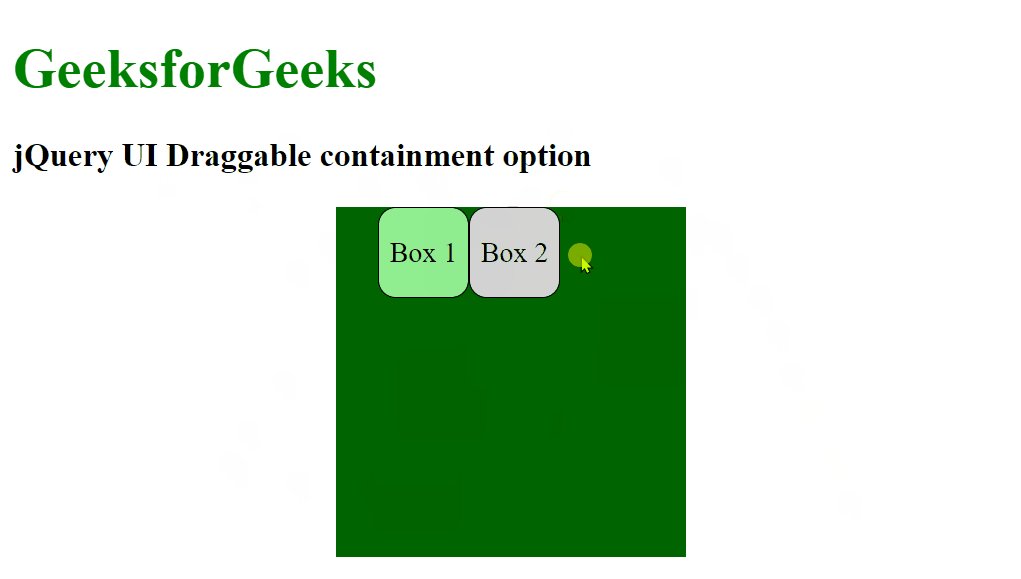
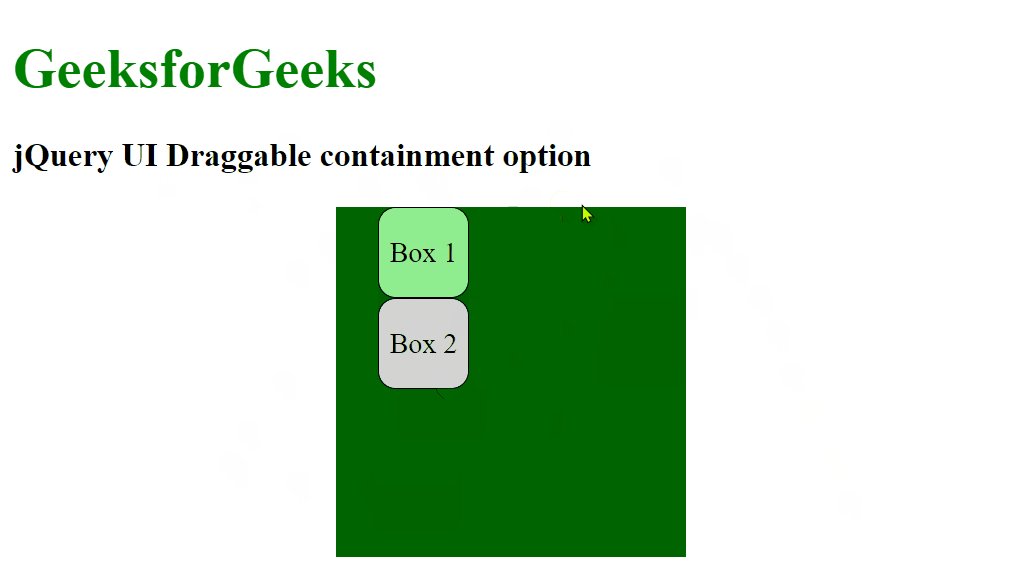
例子:在下面的例子中,项目被包含在容器内,其ID为 “gfg_container“。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible"
content="IE=edge" />
<meta name="viewport"
content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet"
href=
"https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css" />
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js">
</script>
<style type="text/css">
.drag {
width: 50px;
height: 50px;
line-height: 50px;
border: 1px solid black;
cursor: pointer;
border-radius: 10px;
text-align: center;
background-color: lightgreen;
}
.container {
background-color: darkgreen;
width: 200px;
height: 200px;
margin: auto;
}
</style>
</head>
<body>
<div data-role="page" id="gfgpage">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<div data-role="main" class="ui-content">
<h3>jQuery UI Draggable containment option</h3>
<div id="gfg_container"
class="container">
<div class="drag"
style="left:20px;top:20px;">
Box 1
</div>
<div class="drag"
style="left:20px;top:30px;
background-color:lightgray">
Box 2
</div>
</div>
</div>
</div>
<script>
$(".drag").draggable({
containment: "#gfg_container",
snap: true,
});
</script>
</body>
</html>
输出:

jQuery UI的Draggable containment选项
 极客教程
极客教程