jQuery UI对话框option(optionName)方法
这个动作获取当前与指定的optionName相关的值。optionName的类型是String。
语法:
var a = $( ".selector" ).dialog("option","disabled");
步骤:
- 首先,添加你的项目所需的jQuery Mobile脚本。
<link href =
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
示例 1:
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<link href =
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<script>
(function() {
( "#gfg" ).dialog({
autoOpen: false,
});
( "#geeks" ).click(function() {
var a =( "#gfg" ).dialog( "option","disabled");
console.log(a)
});
});
</script>
</head>
<body>
<div id = "gfg" title="GeeksforGeeks">Jquery UI| option(optionName) dialog method</div>
<button id = "geeks">Open Dialog</button>
</body>
</html>
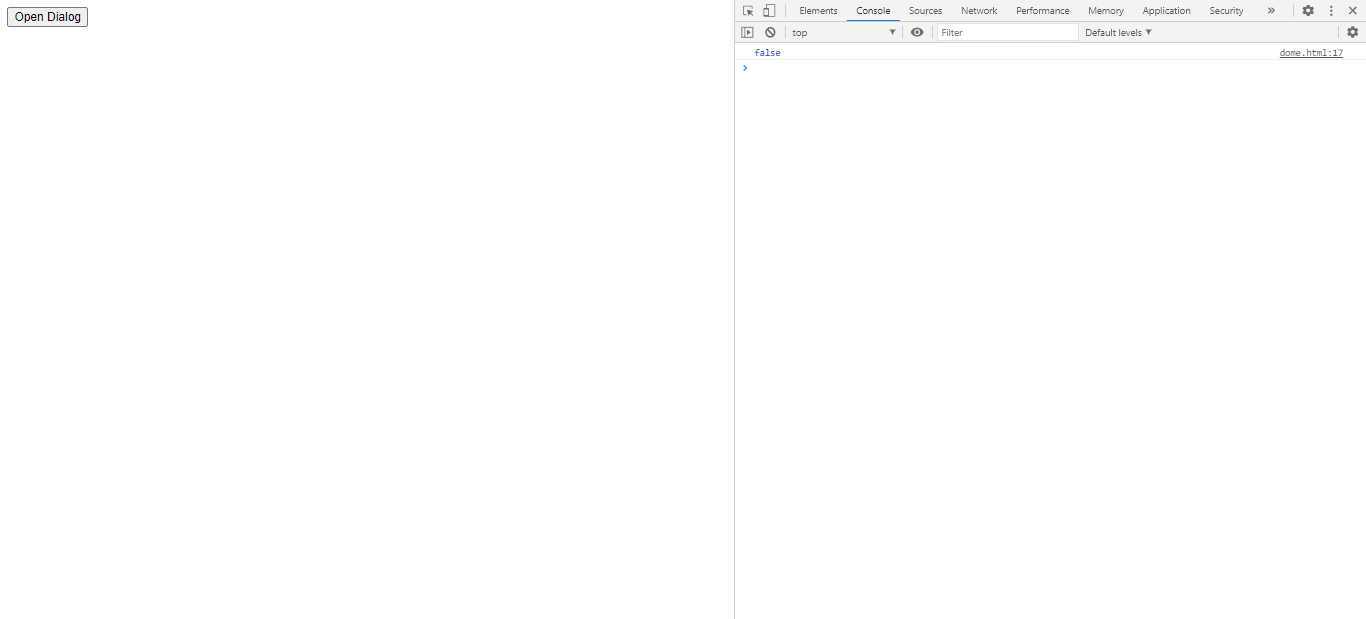
输出:
 极客教程
极客教程