jQuery UI对话框dragStart事件
jQuery UI dragStart()事件是在对话框开始被拖动时触发的。
语法:
$(".selector").dialog (
dragStart: function( event, ui ) {
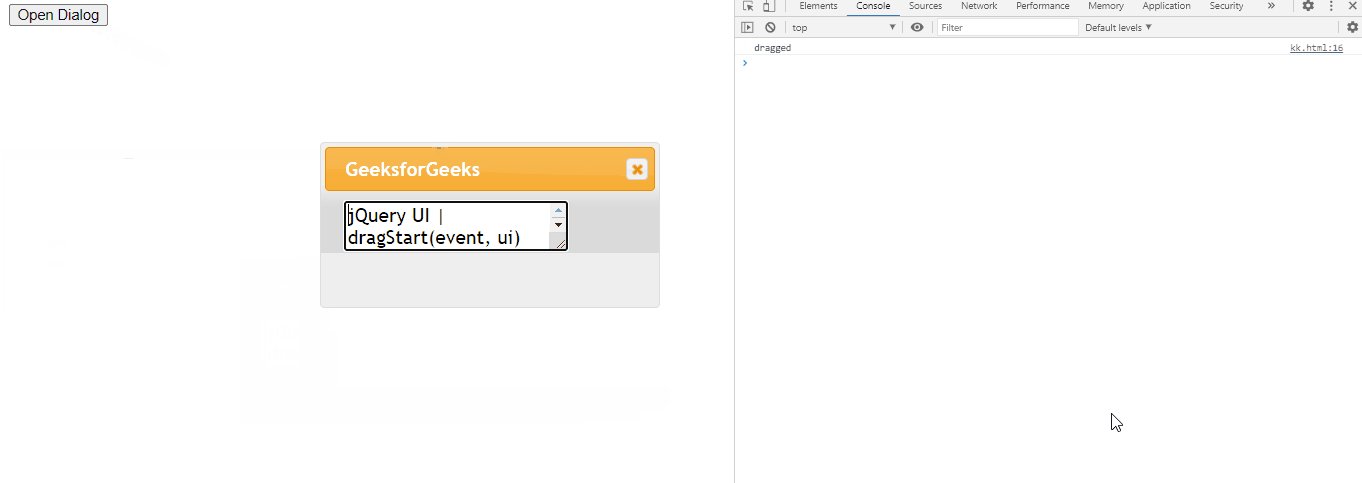
console.log('dragged')
},
方法:首先,添加你的项目所需的jQuery UI脚本。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
示例:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<script type="text/javascript">
(function () {
("#gfg2").dialog({
autoOpen: false,
dragStart: function (event, ui) {
console.log('dragged')
},
});
("#gfg").click(function () {
("#gfg2").dialog("open");
});
});
</script>
</head>
<body>
<div id="gfg2" title="GeeksforGeeks">
<textarea>
jQuery UI | dragStart(event, ui) Event
</textarea>
</div>
<button id="gfg">Open Dialog</button>
</body>
</html>
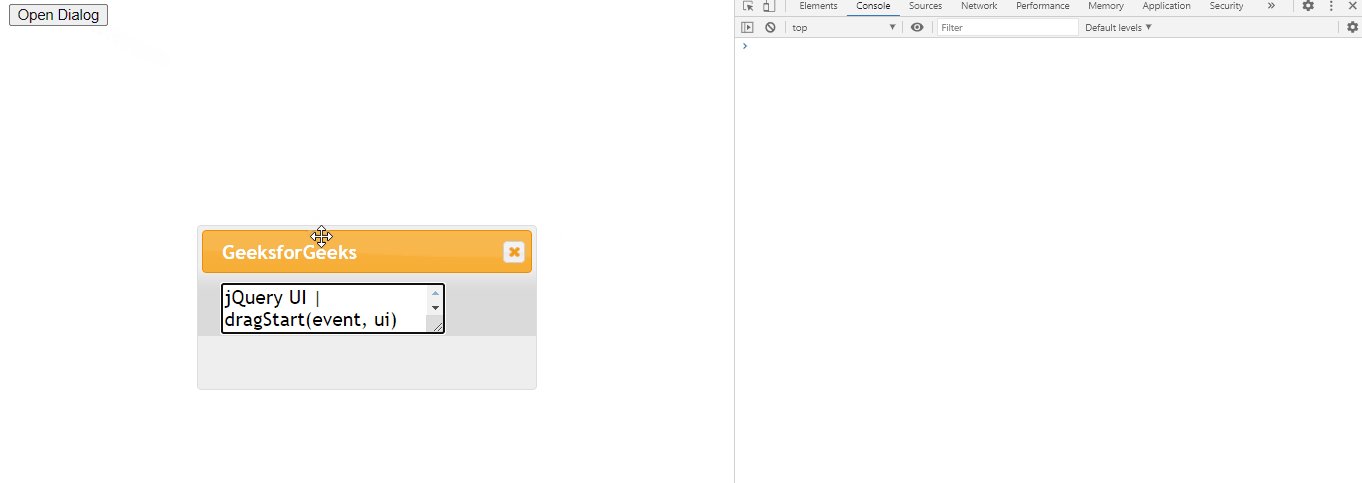
输出:

 极客教程
极客教程