jQuery UI Dialog Drag事件
jQuery UI Drag事件是在对话框被拖动时触发的。
在这里了解更多关于jQuery选择器和事件的信息。
语法:
$(".selector").dialog (
drag: function( event, ui ) {
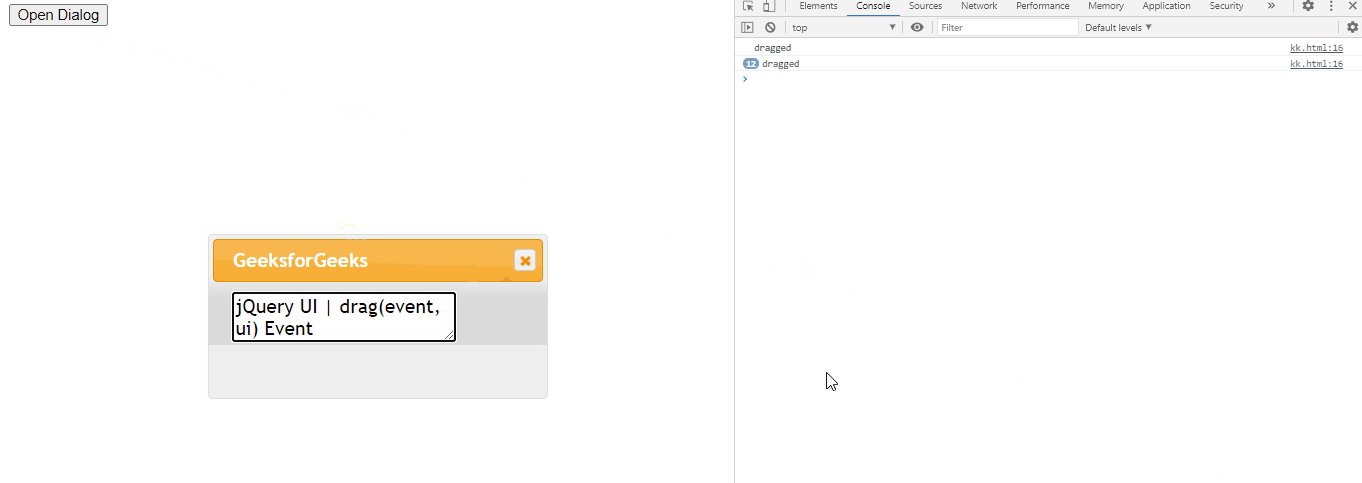
console.log('dragged')
},
步骤:
- 首先,添加你的项目所需的jQuery Mobile脚本。
<link href =
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
- 打开对话框 “按钮将触发点击功能(#gfg),该功能将
<textarea>在一个对话框中进一步打开<textarea>(#gfg2)。 - drag( event, ui )。当鼠标被移动时触发。这个drag有一个回调函数,只要鼠标移动就会被触发。
- event : Type -> Event
- ui :Type -> object
- callback function : function( event, ui ) { console.log(‘dragged’)}。
示例 1:
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<link href =
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<script type = "text/javascript">
(function() {
( "#gfg2" ).dialog({
autoOpen: false,
drag: function( event, ui ) {
console.log('dragged')
},
});
( "#gfg" ).click(function() {
( "#gfg2" ).dialog( "open" );
});
});
</script>
</head>
<body>
<div id = "gfg2" title="GeeksforGeeks">
<textarea>jQuery UI | drag(event, ui) Event</textarea>
</div>
<button id = "gfg">Open Dialog</button>
</body>
</html>
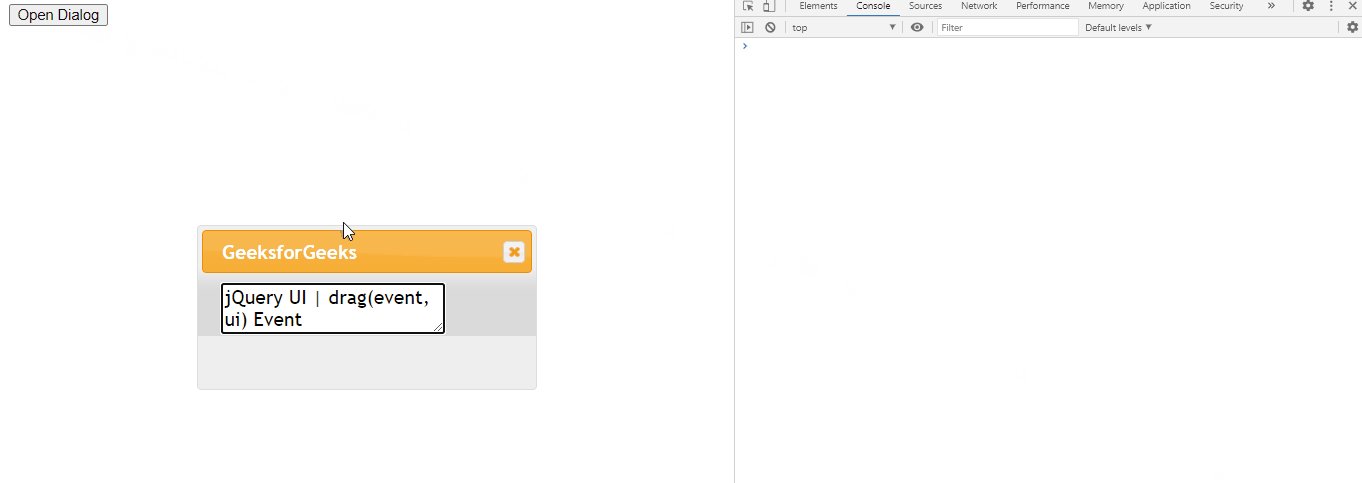
输出:

 极客教程
极客教程