jQuery UI Dialog创建事件
jQuery UI创建事件在对话框被创建时被触发。
在这里了解更多关于jQuery选择器和事件的信息。
语法:
$(".selector").dialog (
create: function( event, ui ) {
console.log('created')
},
步骤:
- 首先,添加你的项目所需的jQuery Mobile脚本。
<link href =
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
- Open Dialog’按钮将触发点击功能(#gfg),该功能将进一步
<textarea>在一个对话框中打开<textarea>(#gfg2)。 - create( event, ui )。对话框被创建时触发。在这个create上有一个回调函数,在对话框被创建后被触发。
- event : Type -> Event
- ui :Type -> object
- call function : function( event, ui ) { console.log(‘created’)}。
示例 1:
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<link href =
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<script type = "text/javascript">
(function() {
( "#gfg2" ).dialog({
autoOpen: false,
create: function( event, ui ) {
console.log('created')
},
});
( "#gfg" ).click(function() {
( "#gfg2" ).dialog( "open" );
});
});
</script>
</head>
<body>
<div id = "gfg2" title="GeeksforGeeks">
<textarea>jQuery UI | create(event, ui) Event</textarea>
</div>
<button id = "gfg">Open Dialog</button>
</body>
</html>
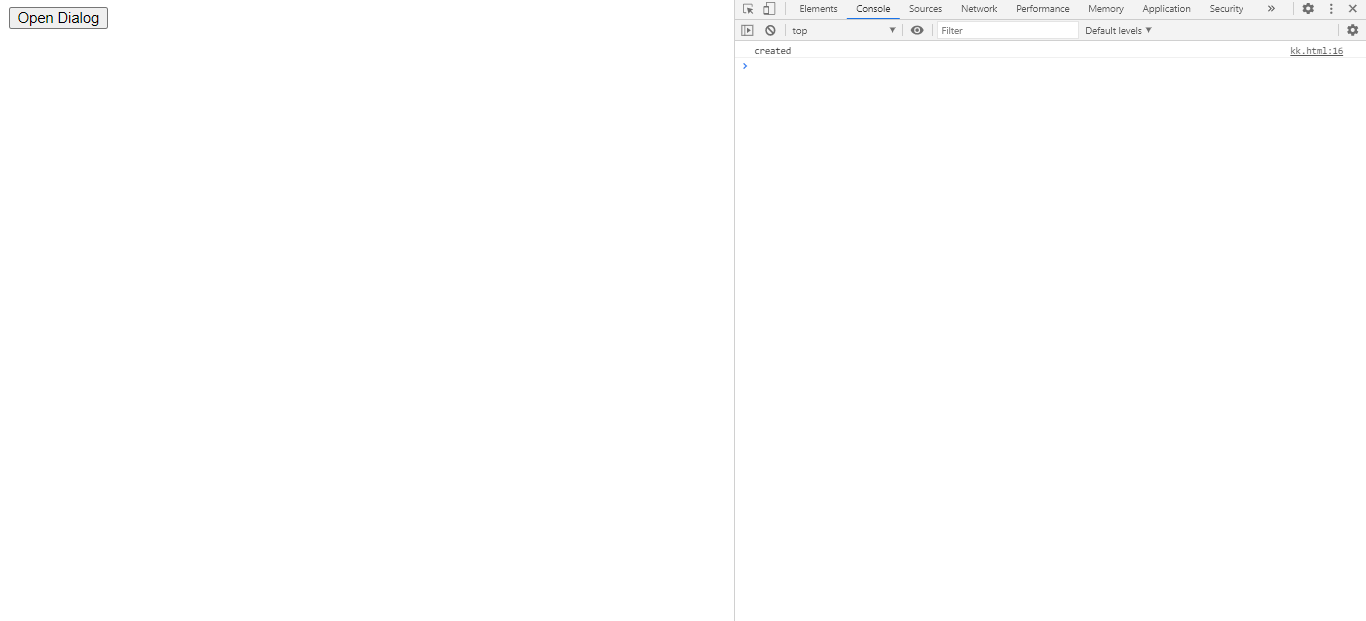
输出:
 极客教程
极客教程