jQuery UI Datepicker yearSuffix选项
jQuery UI由GUI部件、视觉效果和使用jQuery、CSS和HTML实现的主题组成。jQuery UI非常适用于为网页构建UI界面。在这篇文章中,我们将看到如何在jQuery UI Datepicker中使用yearSuffix选项。
yearSuffix选项用于在jQuery UI Datepicker的年份后面添加一些文本。
语法:
$(".selector").datepicker(
{yearSuffix: '2021'}
);
方法:首先,添加你的项目所需的jQuery UI脚本。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
示例:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<script>
(function () {
("#gfg").datepicker(
{ yearSuffix: "2021" }
);
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI | datepicker yearSuffix option</h3>
<p>Enter Date: <input type="text" id="gfg"></p>
</body>
</html>
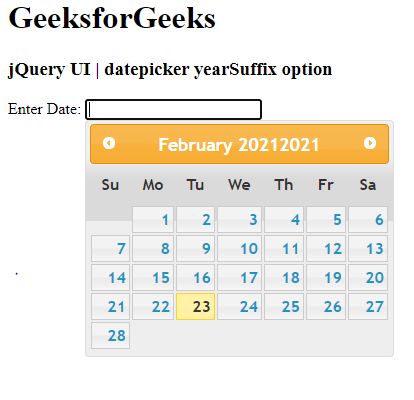
输出:
 极客教程
极客教程