jQuery UI Datepicker showOn选项
jQuery UI由GUI部件、视觉效果和主题组成,使用jQuery、CSS和HTML实现。jQuery UI对于构建网页的UI界面非常有用。在这篇文章中,我们将看到如何在jQuery UI Datepicker中使用showOn选项。showOn选项指定了日期选择器应该何时出现在jQuery UI Datepicker中。
语法:
$(".selector").datepicker(
{ showOn: "focus"}
);
CDN 链接:
首先,添加你的项目所需的jQuery UI脚本。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
示例 1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet"/>
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<!-- Javascript -->
<script>
(function () {
("#gfg").datepicker({ buttonText: "choose", showOn: "button" });
});
</script>
</head>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI | datepicker buttonText option</h3>
<body>
<!-- HTML -->
<p>Enter Date: <input type="text" id="gfg" /></p>
</body>
</html>
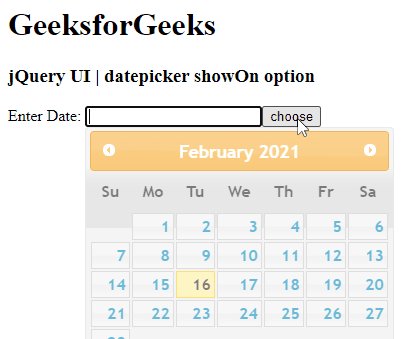
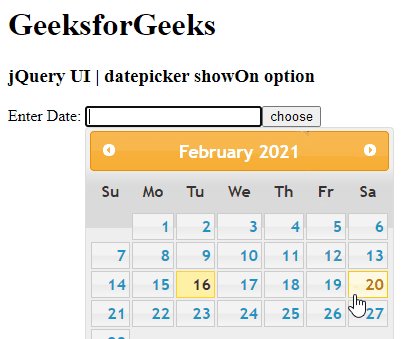
输出:

 极客教程
极客教程