jQuery UI Datepicker nextText选项
jQuery UI由GUI部件、视觉效果和主题组成,使用jQuery、CSS和HTML实现。jQuery UI对于构建网页的UI界面非常有用。在这篇文章中,我们将看到如何在jQuery UI Datepicker中使用NextText选项。
nextText选项指定文本,以取代jQuery UI日期选择器中下个月的默认标题。
语法:
$(".selector").datepicker(
{nextText: 'click'}
);
方法:首先,添加你的项目所需的jQuery UI脚本。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
示例:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<!-- JavaScript code -->
<script>
(function () {
("#gfg").datepicker(
{
dateFormat: "yy/dd/mm",
nextText: 'click'
}
);
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI | datepicker nextText option</h3>
<p>Enter Date: <input type="text" id="gfg"></p>
</body>
</html>
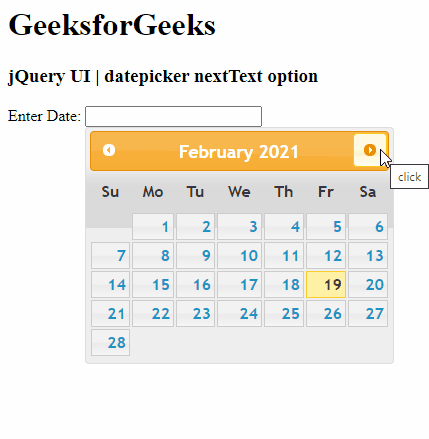
输出:

 极客教程
极客教程