jQuery UI Datepicker isDisabled()方法
jQuery UI由GUI部件、视觉效果和使用HTML、CSS和jQuery实现的主题组成。 jQuery UI对于构建网页的UI界面非常有用。
在这篇文章中,我们将使用jQuery UI Datepicker isDisabled()方法来检查一个日期选择器是否已经被禁用。这个方法不接受任何参数。
语法:
var isDisabled = $(".selector").datepicker("isDisabled");
方法:首先,添加你的项目所需的jQuery UI脚本。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
例子:这个例子演示了jQuery UI Datepicker isDisabled()方法。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<!-- jQuery code -->
<script>
(function () {
("#dateID").datepicker();
("#dateID").datepicker("disable");
("#btn").on('click', function () {
var isDisabled = $("#dateID").datepicker("isDisabled");
alert("Value of isDisabled() Method: " + isDisabled);
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Datepicker isDisabled() Method</h3>
<p>Enter Date: <input type="text" id="dateID"></p>
<input type="button" id="btn"
style="padding: 5px 15px;"
value="Check for Disabled Widget">
</center>
</body>
</html>
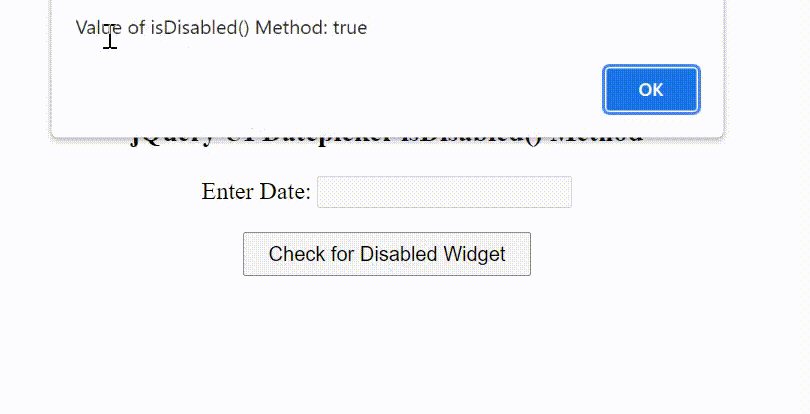
输出:

 极客教程
极客教程