jQuery UI Datepicker dayNamesMin选项
jQuery UI由GUI小部件、视觉效果和使用jQuery、CSS和HTML实现的主题组成。jQuery UI非常适用于为网页构建UI界面。jQuery UI Datepickers小工具可以让用户轻松、直观地输入日期。在这篇文章中,我们将看到如何在jQuery UI Datepicker中使用dayNamesMin选项。dayNamesMin选项是用来设置jQuery UI Datepicker中的日期名称的。
语法:
$(".selector").datepicker(
{dayNamesMin : [ "mo", "tu", "we", "the",
"fr", "sa", "su" ]}
);
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet"/>
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<!-- Javascript -->
<script>
(function () {
("#gfg").datepicker({
dateFormat: "yy/DD/dd/mm",
dayNamesMin: ["mo", "tu", "we", "th", "fr", "sa", "su"],
});
});
</script>
</head>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI | datepicker dayNamesMin option</h3>
<body>
<!-- HTML -->
<p>Enter Date: <input type="text" id="gfg" /></p>
</body>
</html>
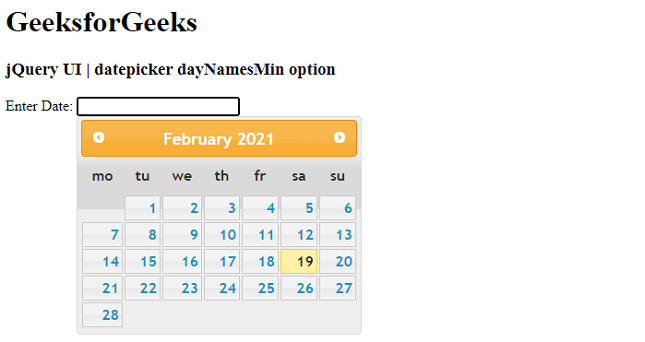
输出:

 极客教程
极客教程