jQuery UI Datepicker dialog()方法
jQuery UI由GUI部件、视觉效果和使用HTML、CSS和jQuery实现的主题组成。jQuery UI非常适合为网页构建UI界面。
在这篇文章中,我们将使用jQuery UI Datepicker dialog()方法,在一个对话框中打开日期选择器。
语法:
dialog( date [, onSelect ] [, options ] [, pos ] )
参数:
- date:它接受初始日期。它接受字符串或日期类型的值。
- onSelect。当一个日期被选中时,它是一个回调函数。该函数接受日期文本和日期选择器实例作为参数。它接受Function()类型的值。
- option。它是日期选择器的新选项。它接受选项类型的值。
- pos。它接受对话框的顶部/左边的位置为[x, y]。
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
例子:这个例子描述了jQuery UI Datepicker dialog() 方法的用途。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<!-- jQuery code -->
<script>
(function () {
("#GFG").datepicker();
("#btn").on('click', function () {
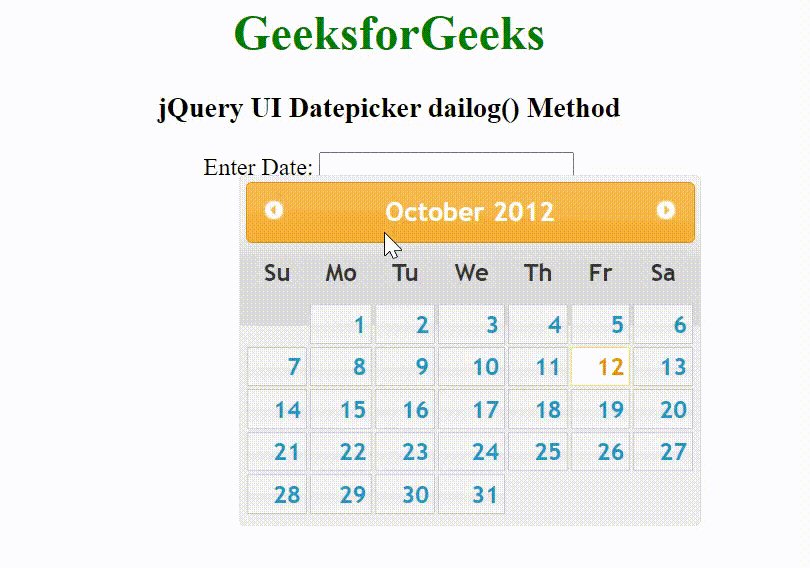
("#GFG").datepicker("dialog", "10/12/2012");
});
});
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Datepicker dialog() Method</h3>
<p>Enter Date: <input type="text" id="GFG"></p>
<input type="button" id="btn"
style="padding: 5px 15px;"
value="Create a Dialog">
</center>
</body>
</html>
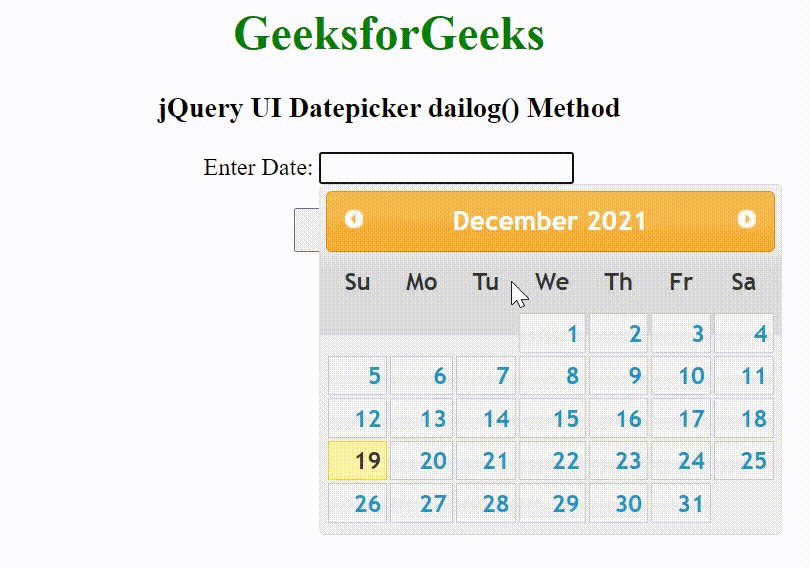
输出:

 极客教程
极客教程