jQuery UI Datepicker changeMonth选项
jQuery UI由GUI部件、视觉效果和使用jQuery、CSS和HTML实现的主题组成。jQuery UI非常适用于为网页构建UI界面。在这篇文章中,我们将看到如何在jQuery UI Datepicker中使用changeMonth选项。changeMonth选项是用来直接改变jQuery UI Datepicker中的月份。
语法:
$(".selector").datepicker(
{changeMonth:true }
);
步骤:
- 首先,添加你的项目所需的jQuery UI脚本。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
示例:
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<link href =
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src =
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src =
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<!-- Javascript -->
<script>
(function() {
( "#gfg" ).datepicker(
{changeMonth: true}
);
});
</script>
</head>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI | datepicker changeMonth option</h3>
<body>
<!-- HTML -->
<p>Enter Date: <input type = "text" id = "gfg"></p>
</body>
</html>
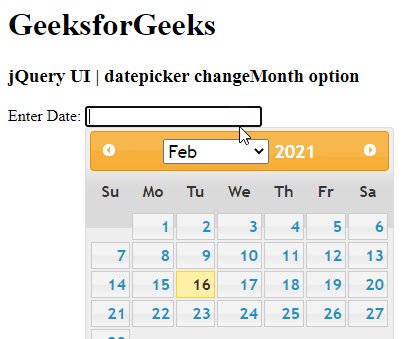
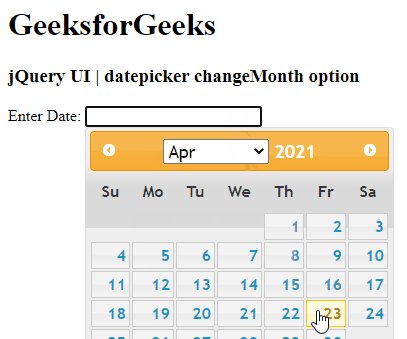
输出:

 极客教程
极客教程