jQuery UI controlgroup option(optionName, value)方法
jQuery UI由GUI小部件、视觉效果和使用jQuery、CSS和HTML实现的主题组成,jQuery UI非常适用于构建网页的UI界面。一个控制组被用来分组各种输入部件,如复选框、按钮等。控制组有助于对表单的所有元素应用共同的属性。
jQuery UI controlgroup option(optionName, value)方法是用来设置与指定optionName相关的控制组选项的值。
语法:
$( ".selector" ).controlgroup( "option", "disabled", true );
参数:该方法接受两个参数,讨论如下。
- optionName。它包含了选项的名称。
- value。它包含一个为选项设置的值。
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例子。这个例子描述了jQuery UI Controlgroup option(optionName, value) 方法的用途。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<script>
(document).ready(function () {
("#GFG").controlgroup();
("#btn").on('click', function () {
("#GFG").controlgroup("option", "disabled", true);
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQuery UI Controlgroup option(optionName, value) Method</h3>
<div id="GFG">
<label for="radio_1">Men</label>
<input type="radio" name="type" id="radio_1">
<label for="radio_2">Women</label>
<input type="radio" name="type" id="radio_2">
<select>
<option>Cricket</option>
<option>Hockey</option>
<option>Tennis</option>
<option>Football</option>
</select>
<label for="official">Official</label>
<input type="checkbox" name="official" id="official">
</div>
<br>
<input type="button" id="btn"
style="padding: 5px 15px; margin-top: 50px;"
value="Set option() Method Value">
</center>
</body>
</html>
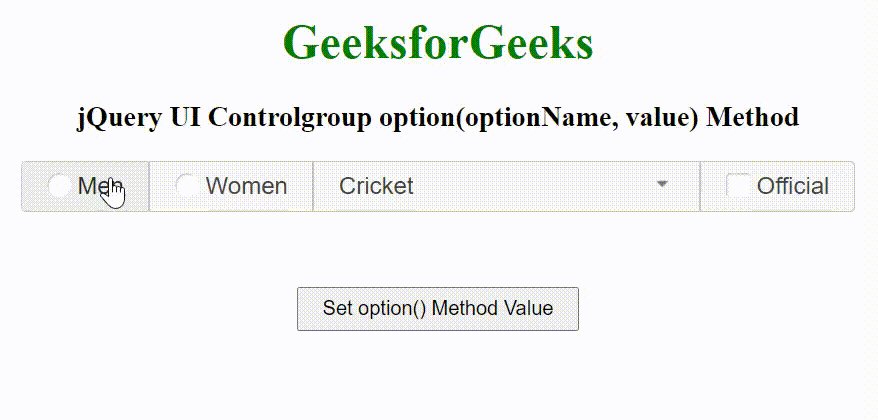
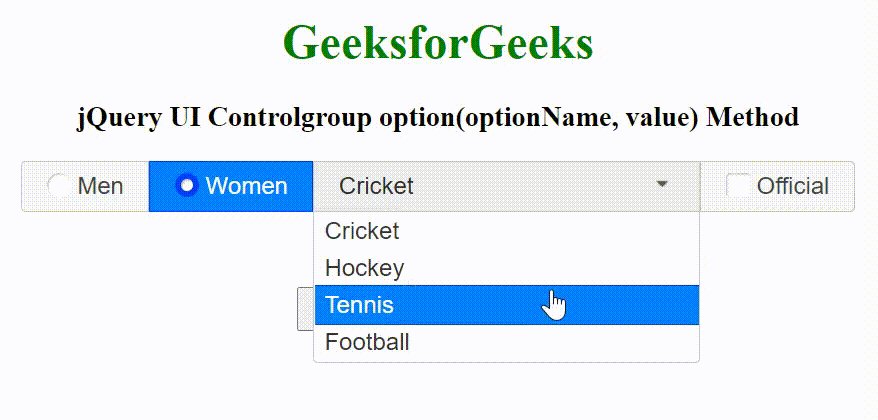
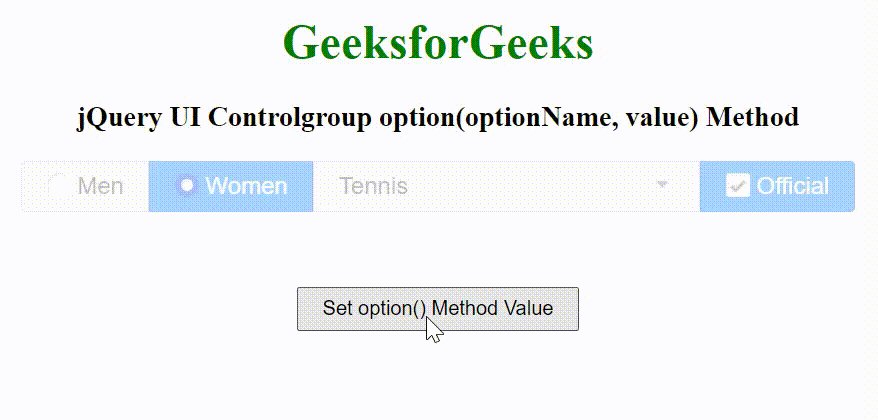
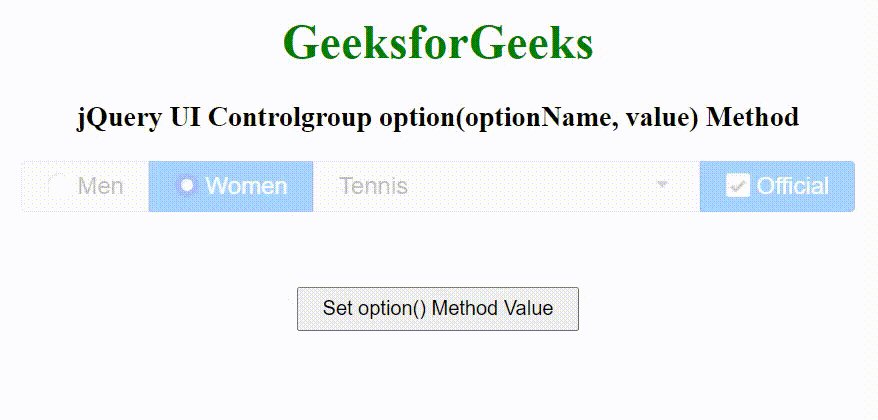
输出:

 极客教程
极客教程