jQuery UI Checkboxradio小工具
checkboxradio widget可以用来接受用户的输入。传统的checkboxradio按钮和jQuery UI中的按钮的主要区别在于它可以轻松地对按钮进行样式设计。这个widget允许绕过这个限制,将相关的标签定位在隐藏输入的顶部,并使用一个(可选)图标来模拟复选框或单选元素本身。
语法:
$( "$selector" ).checkboxradio({
});
属性:
- destroy:它用于移除jQuery UI的checkboxradio功能,并将其改为没有任何样式的标准checkbox。
- disable:禁用复选框收音机按钮。
- enable:如果复选框收音机按钮之前被禁用,则启用该按钮。
- instance:返回复选框的最后一个实例对象,如果没有选中对象,则返回undefined。
- refresh。用于刷新小部件的外观,在改变和应用不同的主题后很有用。
- widget。返回完整的checkboxradio作为一个jQuery widget对象。
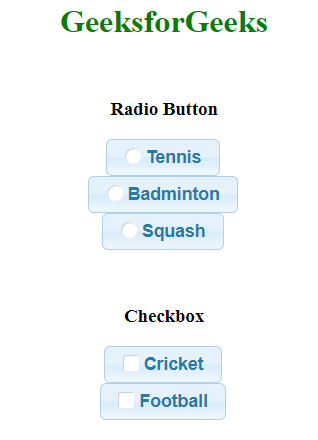
例子1:让我们创建一个具有基本主题的简单复选框单选,以下是代码。
<!DOCTYPE html>
<html>
<head>
<link href=
'https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/cupertino/jquery-ui.css'
rel='stylesheet'>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js">
</script>
<script src=
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js">
</script>
</head>
<body>
<center>
<h1 style="color:green">GeeksforGeeks</h1>
<br>
<h3>Radio Button</h3>
<label for="radio-1">Tennis
<input type="radio"
name="radio-1"
id="radio-1"
class='r2'>
<br>
<label for="radio-2">Badminton
<input type="radio"
name="radio-1"
id="radio-2"
class='r2'>
<br>
<label for="radio-3">Squash
<input type="radio"
name="radio-1"
id="radio-3"
class='r2'>
<br>
<br>
<br>
<h3>Checkbox</h3>
<label for="checkbox-1">Cricket
<input type="checkbox"
name="checkbox-1"
id="checkbox-1"
class='c2'>
<br>
<label for="checkbox-2">Football
<input type="checkbox"
name="checkbox-2"
id="checkbox-2"
class='c2'>
<script>
(document).ready(function() {
(".r2, .c2").checkboxradio({});
});
</script>
</center>
</body>
</html>
输出:

应用一个主题。主题可以通过改变CSS文件来改变。在这里,一些预定义的CSS文件已经在jQuery UI中使用。CSS文件的变化在head标签内被调用。
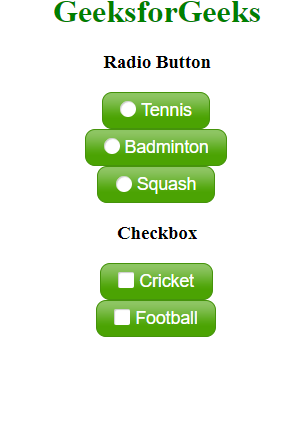
示例 2:
<!DOCTYPE html>
<html>
<head>
<link href=
'https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/cupertino/jquery-ui.css'
rel='stylesheet'>
<link rel='stylesheet'
href=
'https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/le-frog/jquery-ui.css'>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js">
</script>
<script src=
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js">
</script>
</head>
<body>
<center>
<h1 style="color:green">GeeksforGeeks</h1>
<h3>Radio Button</h3>
<label for="radio-1">Tennis
<input type="radio"
name="radio-1"
id="radio-1"
class='r2'>
<br>
<label for="radio-2">Badminton
<input type="radio"
name="radio-1"
id="radio-2"
class='r2'>
<br>
<label for="radio-3">Squash
<input type="radio"
name="radio-1"
id="radio-3"
class='r2'>
<br>
<h3>Checkbox</h3>
<label for="checkbox-1">Cricket
<input type="checkbox"
name="checkbox-1"
id="checkbox-1"
class='c2'>
<br>
<label for="checkbox-2">Football
<input type="checkbox"
name="checkbox-2"
id="checkbox-2"
class='c2'>
<script>
(document).ready(function() {
(".r2, .c2").checkboxradio({});
});
</script>
</center>
</body>
</html>
注意:在上面的例子中,r2和c2是div标签的id。如果要将其应用于一个类,请在类名前添加”$”。
示例: “$my_class”
这里我们使用了”le-frog”这一主题。因为它已经在这一行中被指定。
<link rel=’stylesheet’ href=’https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/le-frog/jquery-ui.css’>
输出:

 极客教程
极客教程