jQuery UI Checkboxradio widget()方法
jQuery UI是一个精心策划的用户界面互动、效果、小工具和主题,建立在jQuery JavaScript库之上。无论你是在构建高度互动的网络应用程序,还是只需要在一个表单控件中添加一个日期选择器,jQuery UI都是一个完美的选择。
在这篇文章中,我们将使用jQueryUI Checkboxradio widget()方法。这个方法返回当前jQueryUI widget元素的实例。这个方法不接受任何参数。
语法:
$(".selector").checkboxradio("widget");
CDN链接:首先,在你的项目需要的标题部分内添加jQuery UI CDN链接。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例子:在这个例子中,我们将描述如何使用Checkboxradio widget()方法。
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"//code.jquery.com/jquery-1.12.4.js"></script>
<script src=
"//code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Checkboxradio widget() Method</h3>
<label for="radio1">Button 1</label>
<input type="radio" name="radio" id="radio1" class='radio'>
<br>
<label for="radio2">Button 2</label>
<input type="radio" name="radio" id="radio2" class='radio'>
<br>
<label for="radio3">Button 3</label>
<input type="radio" name="radio" id="radio3" class='radio'>
<br><br>
<input type="button" id="btn" value="CheckboxRadio Widget"
style="padding:8px">
<script>
(document).ready(function () {
(".radio").checkboxradio();
("#btn").on('click', function() {
var gfg =(".radio").checkboxradio("widget");
console.log(gfg);
})
});
</script>
</center>
</body>
</html>
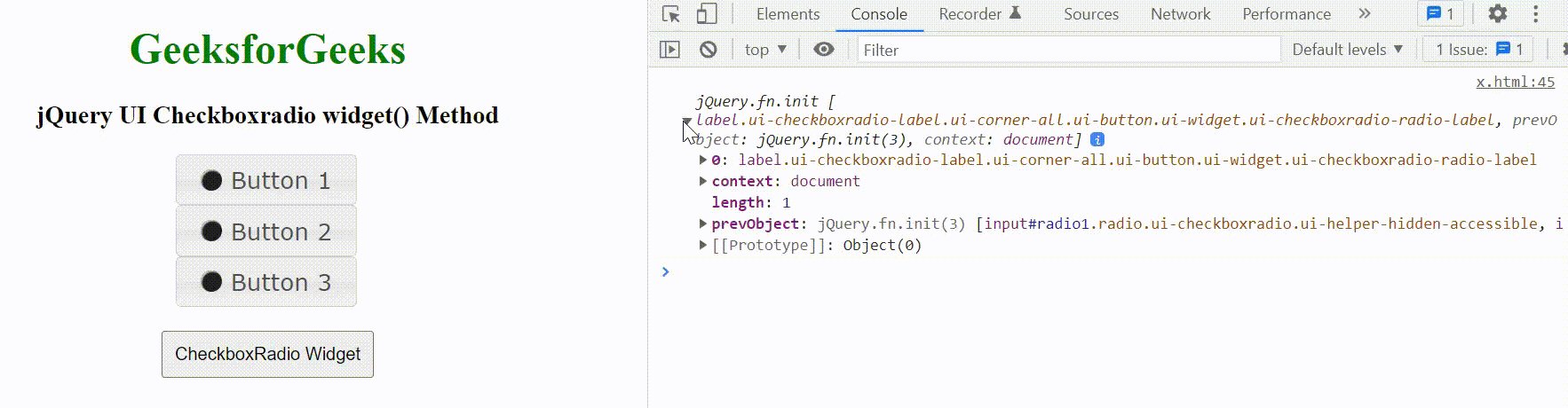
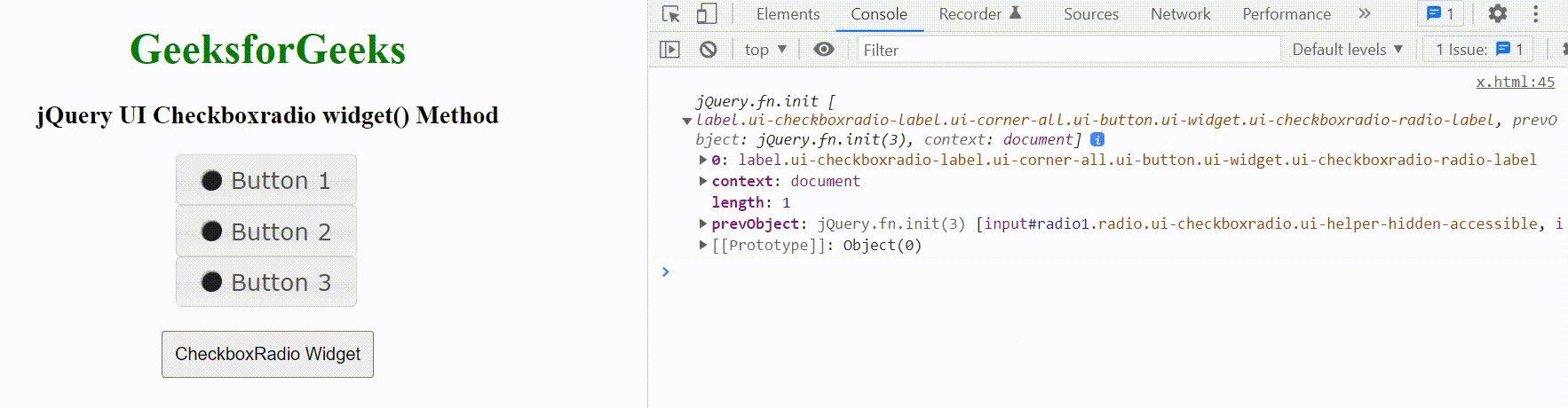
输出:

 极客教程
极客教程