jQuery UI Button enable()方法
jQuery UI由GUI小工具、视觉效果和使用HTML、CSS和jQuery实现的主题组成,对于构建网页的UI界面非常有用。
jQuery UI Button enable()方法是用来启用禁用的按钮元素。它不接受任何参数。
语法:
$(".selector").button("enable");
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例子:这个例子描述了jQuery UI Button enable() 方法的用途。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.12.4.js"></script>
<script src="//code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Button enable() Method</h3>
<button>GFG Button</button>
<br><br>
<input type="button" id="GFG"
style="padding: 5px 15px;"
value="Enable the Button Widget">
</center>
<script>
(document).ready(function () {
("button").button();
("button").button("disable");
("#GFG").on('click', function () {
$("button").button("enable");
});
});
</script>
</body>
</html>
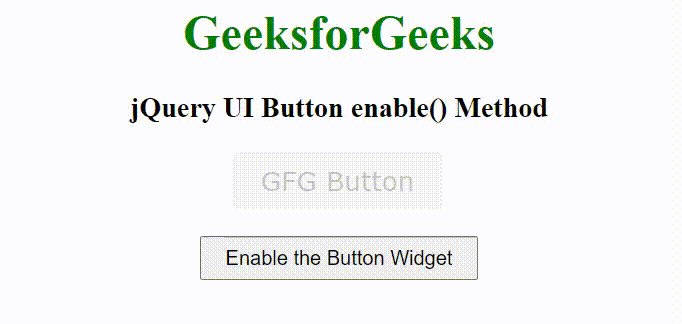
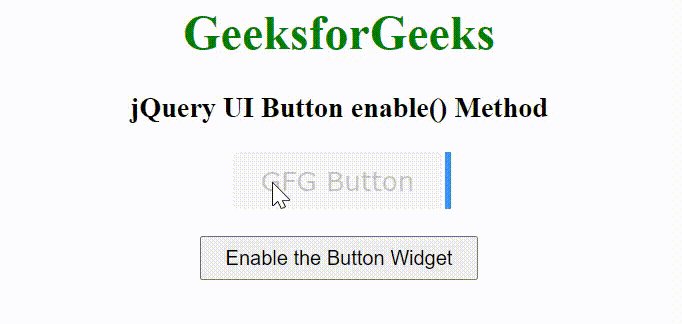
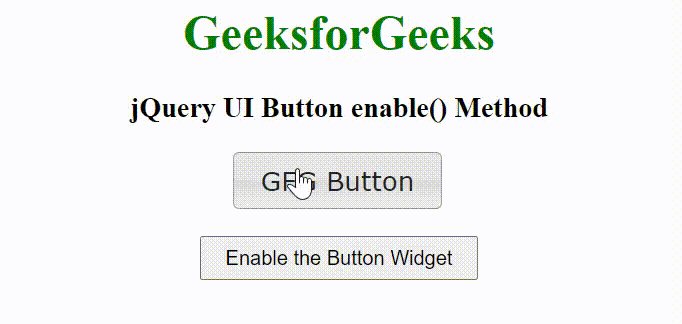
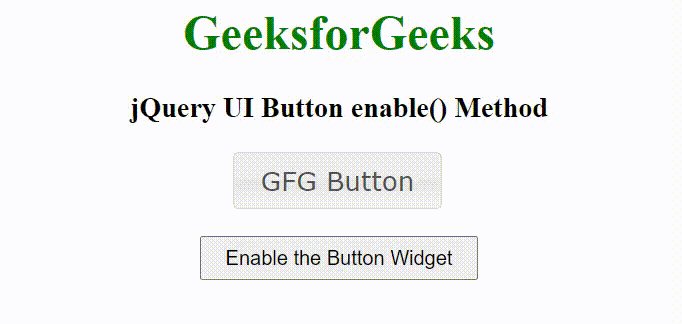
输出:

 极客教程
极客教程