jQuery UI Autocomplete搜索事件
jQuery UI由使用HTML、CSS和jQuery实现的GUI部件、视觉效果和主题组成。jQuery UI对于构建网页的UI界面非常有用。jQuery UI Autocomplete widget是用来执行Autocomplete的,使他们在输入时能够快速找到并从预先填充的值列表中选择,利用搜索和过滤。
jQuery UI Autocomplete搜索事件是用来在满足minLength和delay选项后的搜索操作前触发。如果这些选项被取消,那么将不会启动任何请求,也不会建议任何项目。
语法:
用指定的搜索回调初始化Autocomplete功能:
$( ".selector" ).autocomplete({
search: function( event, ui ) {}
});
为Autocomplete搜索事件绑定一个事件监听器:
$( ".selector" ).on(
"autocompletesearch",
function( event, ui ) {}
);
参数:它接受一个持有两个参数的回调函数。
- event。它接受事件类型值。
- ui。它接受对象类型的值。ui对象可以是空的,但为了与其他事件保持一致而使用。
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例子:这个例子描述了jQuery UI Autocomplete搜索事件的用途。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.12.4.js"></script>
<script src="//code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
(function () {
var subjects = [
"HTML",
"CSS",
"JavaScript",
"jQuery",
"PHP",
"React",
"Node.js"
];
("#GFG").autocomplete({
source: subjects,
search: function( event, ui ) {
alert("Search Event Triggered");
}
});
});
</script>
</head>
<body>
<center>
<div class="ui-widget">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Autocomplete search Event</h3>
<label for="GFG">
Select Subject:
</label>
<input id="GFG">
</div>
</center>
</body>
</html>
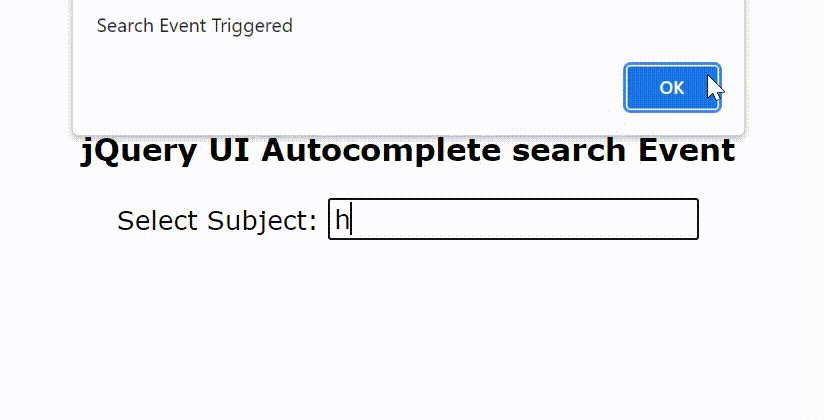
输出:

 极客教程
极客教程