jQuery UI Autocomplete focus事件
jQuery UI由使用HTML、CSS和jQuery实现的GUI部件、视觉效果和主题组成。 jQuery UI对于构建网页的UI界面非常有用。jQuery UI Autocomplete widget用于执行Autocomplete,能够在输入时从预先填充的数值列表中快速查找和选择,利用了搜索和过滤功能。
jQuery UI Autocomplete focus事件是用来触发当焦点被移动到一个项目(不是选择)。
语法:
用指定的focus回调初始化Autocomplete功能:
$( ".selector" ).autocomplete({
focus: function( event, ui ) {}
});
为autocompletefocus聚焦事件绑定一个事件监听器:。
$( ".selector" ).on(
"autocompletefocus",
function( event, ui ) {}
);
参数:它接受一个持有两个参数的回调函数。
- event。它接受事件类型值。
- ui。它接受对象类型的值。
- item。它是对象类型的重点项目。
方法:首先,添加你的项目所需的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例子:这个例子描述了jQuery UI Autocomplete focus事件的用途。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"//code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"//code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<script>
(function () {
var subjects = [
"HTML",
"CSS",
"JavaScript",
"jQuery",
"PHP",
"React",
"Node.js"
];
("#inputID").autocomplete({
source: subjects,
focus: function( event, ui ) {
alert("Focus Event Triggered");
}
});
});
</script>
</head>
<body>
<center>
<div class="ui-widget">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Autocomplete focus Event</h3>
<label for="inputID">
Select Subject:
</label>
<input id="inputID">
</div>
</center>
</body>
</html>
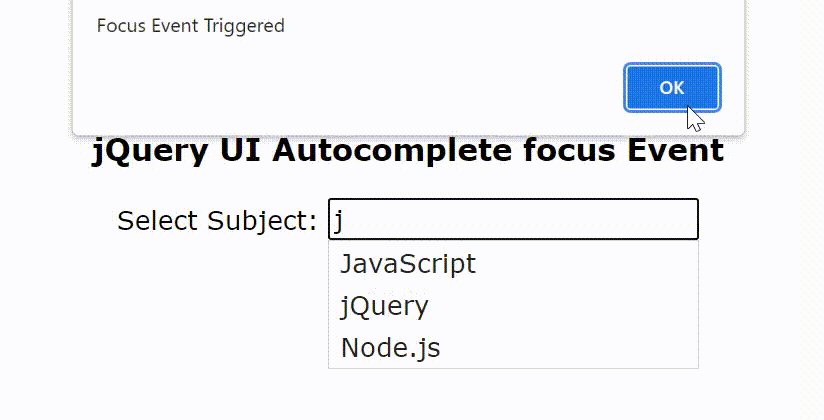
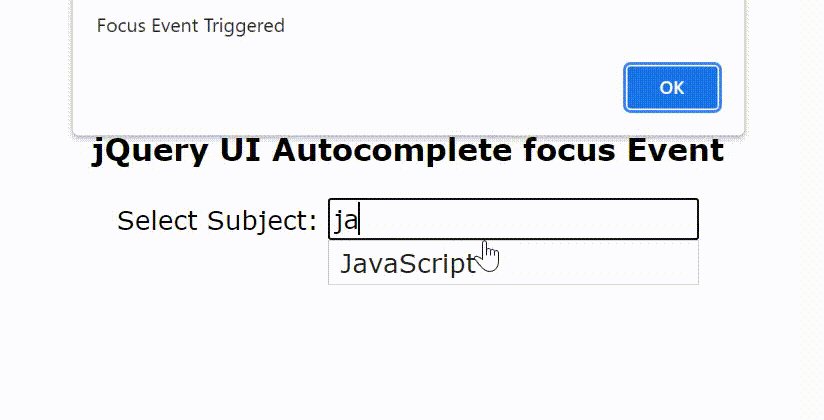
输出:

 极客教程
极客教程