jQuery UI Autocomplete创建事件
jQuery UI由GUI部件、视觉效果和使用HTML、CSS和jQuery实现的主题组成。 jQuery UI非常适用于为网页构建UI界面。jQuery UI Autocomplete widget是用来执行自动完成的,能够在他们输入时从预先填充的数值列表中快速查找和选择,利用搜索和过滤。
jQuery UI Autocomplete创建事件是用来触发自动完成小组件创建时。
语法:
用指定的创建回调初始化自动完成。
$( ".selector" ).autocomplete({
create: function( event, ui ) {}
});
将一个事件监听器绑定到autocompletecreate,以创建一个事件。
$( ".selector" ).on(
"autocompletecreate",
function( event, ui ) {}
);
参数:它接受一个持有两个参数的回调函数。
- event。它接受事件类型值。
- ui。它接受对象类型的值。ui对象可以是空的,但为了与其他事件保持一致而使用。
方法:首先,添加你的项目所需的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例子:这个例子演示了jQuery UI Autocomplete来create事件。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"//code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"//code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<script>
(function () {
var subjects = [
"HTML",
"CSS",
"JavaScript",
"jQuery",
"PHP",
"React",
"Node.js"
];
("#inputID").autocomplete({
source: subjects,
create: function( event, ui ) {
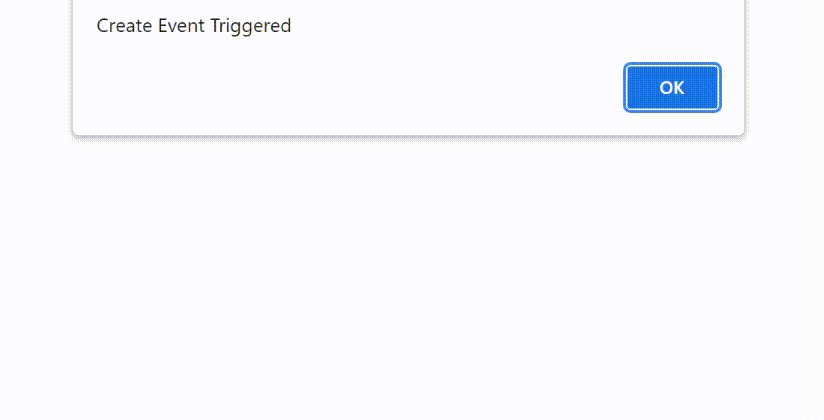
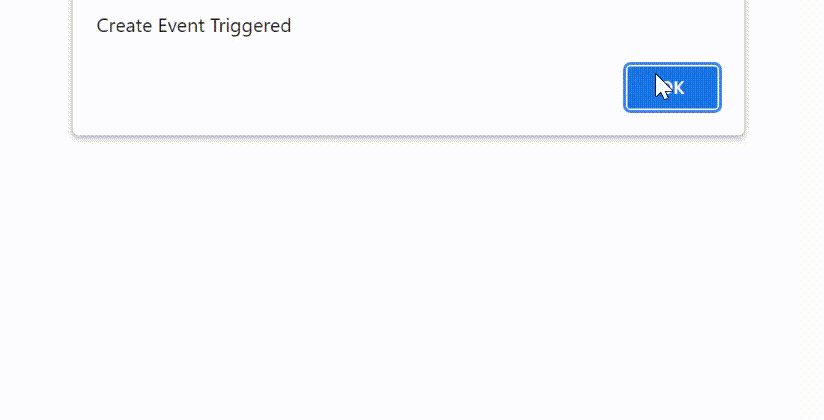
alert("Create Event Triggered");
}
});
});
</script>
</head>
<body>
<center>
<div class="ui-widget">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Autocomplete create Event</h3>
<label for="inputID">
Select Subject:
</label>
<input id="inputID">
</div>
</center>
</body>
</html>
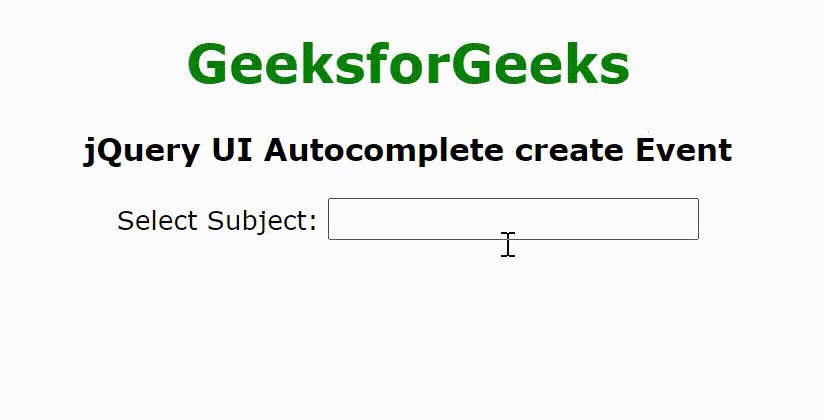
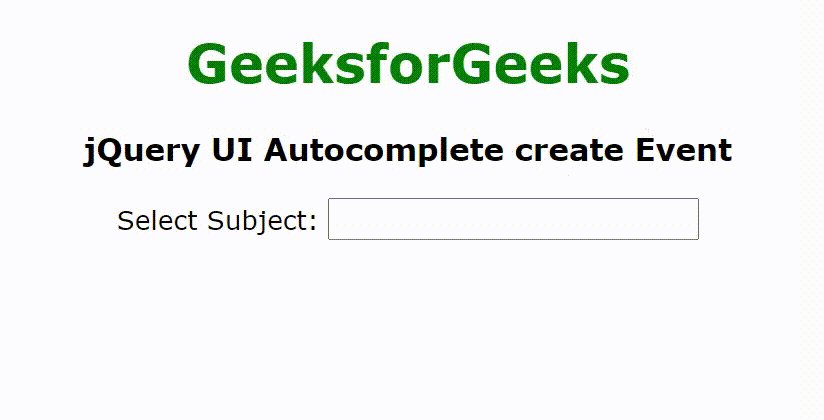
输出:

 极客教程
极客教程