如何使用jQuery easy UI制作一个accordion
EasyUI是一个HTML5框架,用于使用基于jQuery、React、Angular和Vue技术的用户界面组件。它有助于为交互式网络和移动应用程序构建功能,为开发者节省大量时间。
在这篇文章中,我们将学习如何使用jQuery EasyUI设计accordion。accordion是显示一个面板的集合。它在同一时间显示一个或多个标签面板。每个标签面板都有标题和一些迷你按钮工具,包括关闭按钮和其他自定义按钮。
EasyUI for jQuery的下载:
https://www.jeasyui.com/download/index.php
语法:
<div class="accordion">
</div>
Container 选项:
- width: accordion容器的宽度。
- height。accordion容器的高度。
- fit。设置为 “true”,以设置accordion容器的尺寸适合它的父容器。
- border。定义是否显示边框。
- animate。定义在展开或折叠面板时是否显示动画效果。
- multiple: 为真,可以一次展开多个面板。
- selected:初始化的选定面板索引。
- halign: accordion面板的标题对齐。
Panel 选项:
- selected。设置为 “true “以展开面板。
- collapsible(可折叠)。定义是否显示可折叠按钮
事件:
- onSelect。当一个面板被选中时启动。
- onUnselect。当一个面板被取消选择时启动。
- onAdd。当一个新的面板被添加时启动。
- onBeforeRemove:在面板被移除前启动。
- onRemove:当一个面板被移除时启动。
方法:
- options。返回accordion的选项。
- Panel。获取所有面板。
- resize。调整accordion的大小。
- getSelected:获取第一个选定的面板。
- getSelections。获取所有选中的面板。
- getPanel:获取指定的面板。
- getPanelIndex。获取指定的面板索引。
- select。选择指定的面板。
- unselect。取消对指定面板的选择。
- add。添加一个新的面板。
- remove。移除指定的面板
步骤:
- 首先,添加你的项目所需的jQuery Easy UI脚本。
<script type=”text/javascript” src=”jquery.min.js”>
</script>
<!–jQuery libraries of EasyUI –>
<script type=”text/javascript” src=”jquery.easyui.min.js”>
</script>
<!–jQuery library of EasyUI Mobile –>
<script type=”text/javascript” src=”jquery.easyui.mobile.js”> </script>
示例:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1.0,
maximum-scale=1.0, user-scalable=no">
<!-- EasyUI specific stylesheets-->
<link rel="stylesheet" type="text/css"
href="themes/metro/easyui.css">
<link rel="stylesheet" type="text/css"
href="themes/mobile.css">
<link rel="stylesheet" type="text/css"
href="themes/icon.css">
<!--jQuery library -->
<script type="text/javascript" src="jquery.min.js">
</script>
<!--jQuery libraries of EasyUI -->
<script type="text/javascript"
src="jquery.easyui.min.js">
</script>
<!--jQuery library of EasyUI Mobile -->
<script type="text/javascript"
src="jquery.easyui.mobile.js">
</script>
<h1>GeeksforGeeks</h1>
<h3>how to make a basic accordion using jQuery UI?</h3>
</head>
<body>
<div id="geek"
class="easyui-accordion"
style="width:300px;height:200px;">
<div title="gfg1">
Geeks
</div>
<div title="gfg2">
for
</div>
<div title="gfg3">
Geeks
</div>
</div>
</body>
</html>
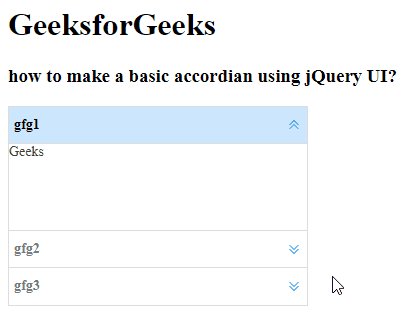
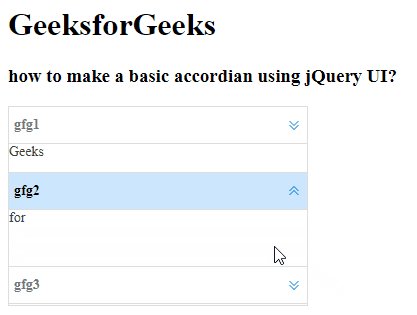
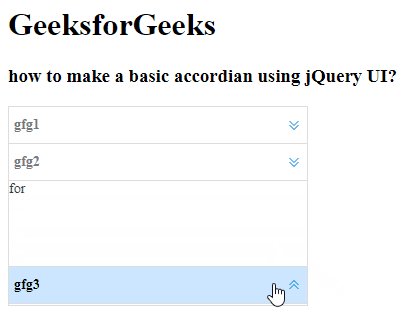
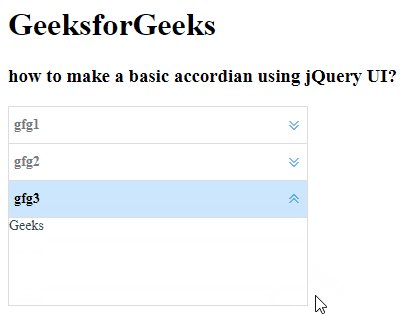
输出:

 极客教程
极客教程