如何启用一个jQuery UI菜单
jQuery UI由GUI部件、视觉效果和使用jQuery、CSS和HTML实现的主题组成。jQuery UI非常适合为网页构建UI界面。
语法:
$(".selector").menu( "enable" );
方法:首先,添加你的项目所需的jQuery UI脚本。
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
例子1:在这个例子中,我们将为我们的目的创建和启用菜单。
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<link href =
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<style>
.ui-menu {
width: 200px;
}
</style>
<script>
(function() {
( "#gfg" ).menu();
$( "#gfg" ).menu("enable");
});
</script>
</head>
<body>
<h1>jQuery UI | enable menu </h1>
<ul id = "gfg">
<li><a href = "https://www.geeksforgeeks.org/">1st</a></li>
<li><a href = "https://www.geeksforgeeks.org/">2nd</a></li>
<li><a href = "https://www.geeksforgeeks.org/">3rd</a></li>
<li><a href = "https://www.geeksforgeeks.org/">2th</a></li>
<li><a href = "https://www.geeksforgeeks.org/">5th</a></li>
</ul>
</body>
</html>
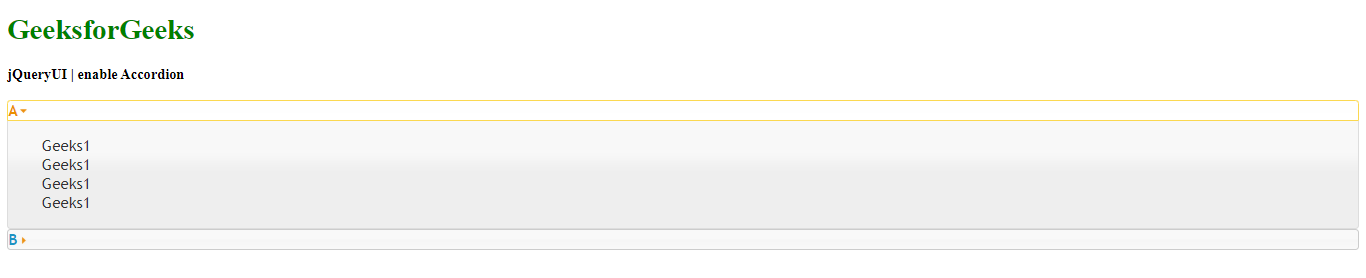
输出:
 极客教程
极客教程