如何在jQuery UI中禁用一个按钮
要在jQuery UI中禁用一个按钮,我们将使用disable()方法,这将在下面讨论。
jQuery UI disable()方法是用来完全禁用按钮的。它将按钮元素完全返回到它的初始状态。
语法:
$(".selector").button("disable")
参数:该方法不接受任何参数。
返回值:该方法只是将按钮返回到其初始状态。
- jQuery UI库的链接。
<link rel='styleheet' href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css" >
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js”> </script>
<script src=”https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js”> </script>
* OR
<link rel=’stylesheet’ href=”https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” >
<script src=”https://code.jquery.com/jquery-1.10.2.js”> </script>
<script src=”https://code.jquery.com/ui/1.10.4/jquery-ui.js”> </script>
下面的例子显示了这个方法的实现。
示例 1:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js">
</script>
<script src=
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js">
</script>
<link href=
"http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css"
rel="stylesheet" type="text/css" />
<style>
.height {
height: 10px;
}
</style>
<script>
(function () {
("#buttonId").button();
('#buttonId').click(function (event) {
event.preventDefault();
(this).button("disable");
console.log("The button is disabled successfully")
});
});
</script>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>jQueryUI | Button disable Method</b>
<div class="height"> </div><br>
<button id="buttonId">Button element</button>
</body>
</html>
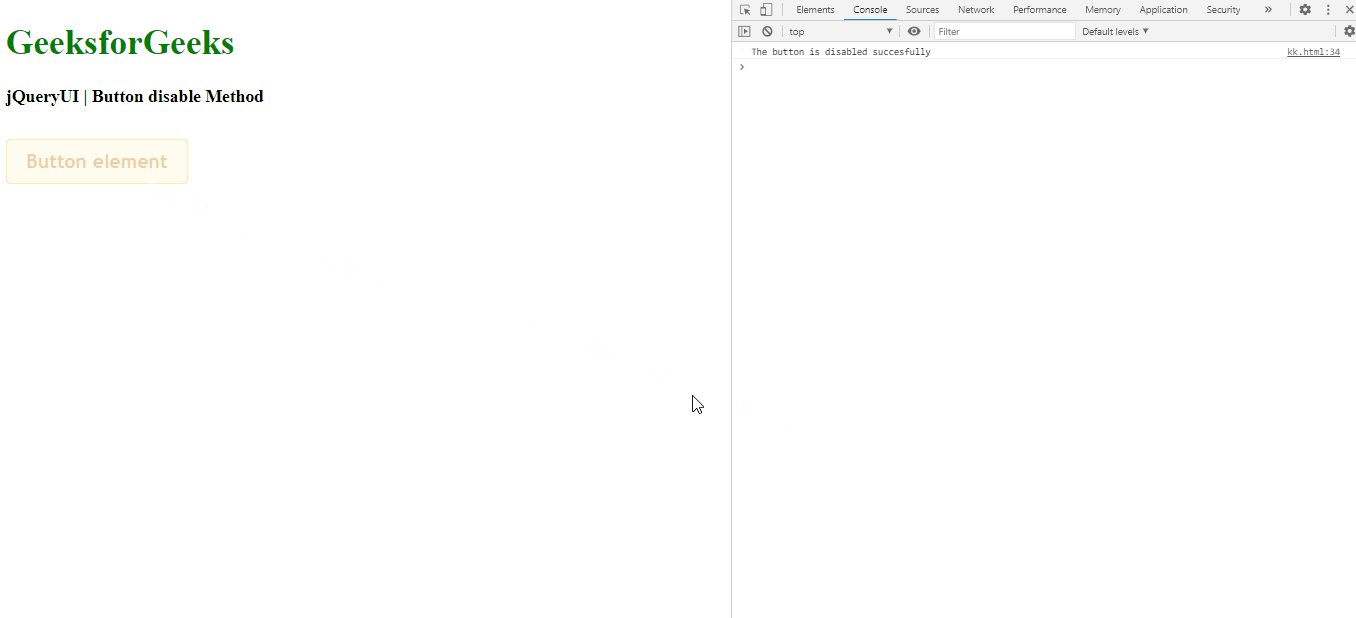
输出:

示例 2:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js">
</script>
<script src=
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js">
</script>
<link href=
"http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css"
rel="stylesheet" type="text/css" />
<style>
.height {
height: 10px;
}
</style>
<script>
(function () {
("#buttonId, #submitId, #anchorId").button();
('#buttonId, #submitId, #anchorId')
.click(function (event) {
event.preventDefault();
(this).button("disable");
});
});
</script>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>jQueryUI | Button disable Method</b>
<div class="height"> </div><br>
<div class="buttons-div">
<button id="buttonId">Button element</button>
<input id="submitId" type="submit"
value="Submit button">
<a id="anchorId" href="">Anchor</a>
</div>
</body>
</html>
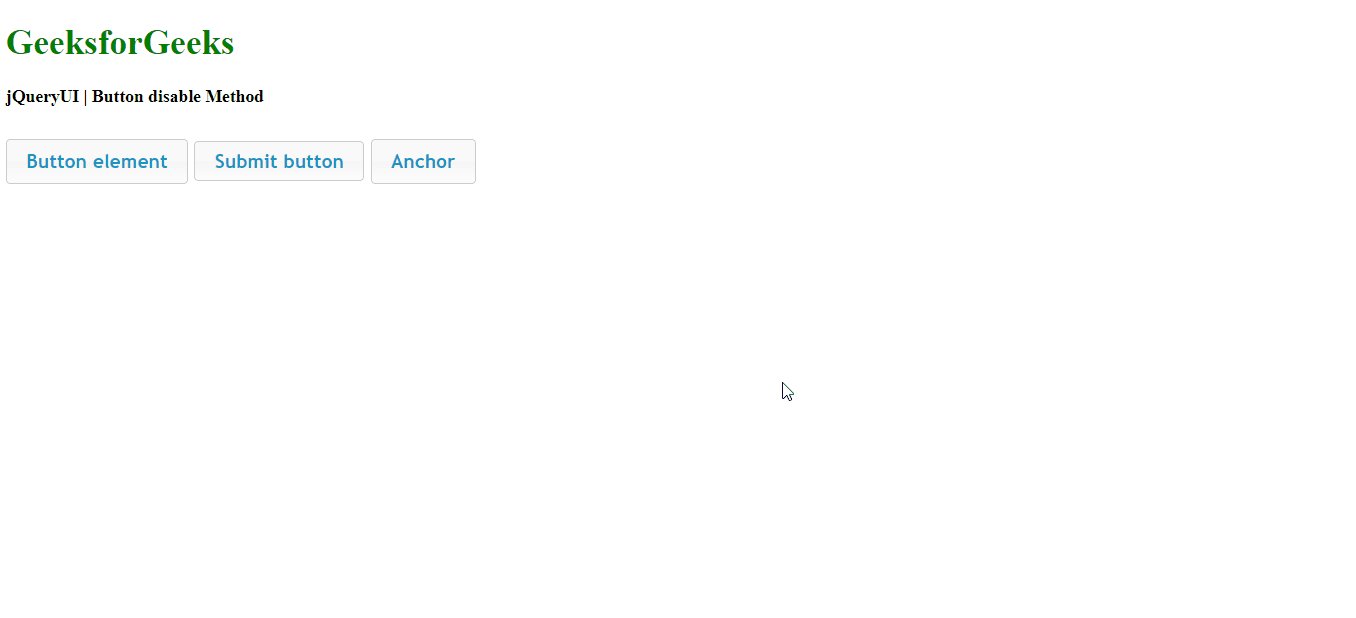
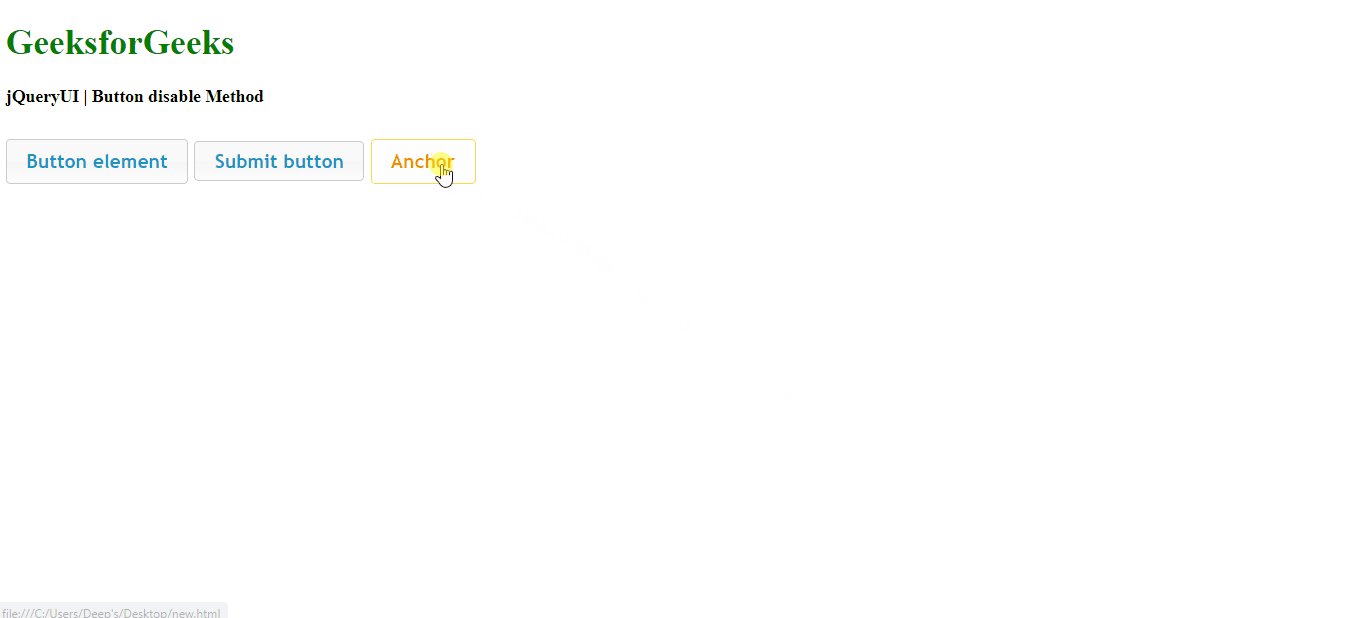
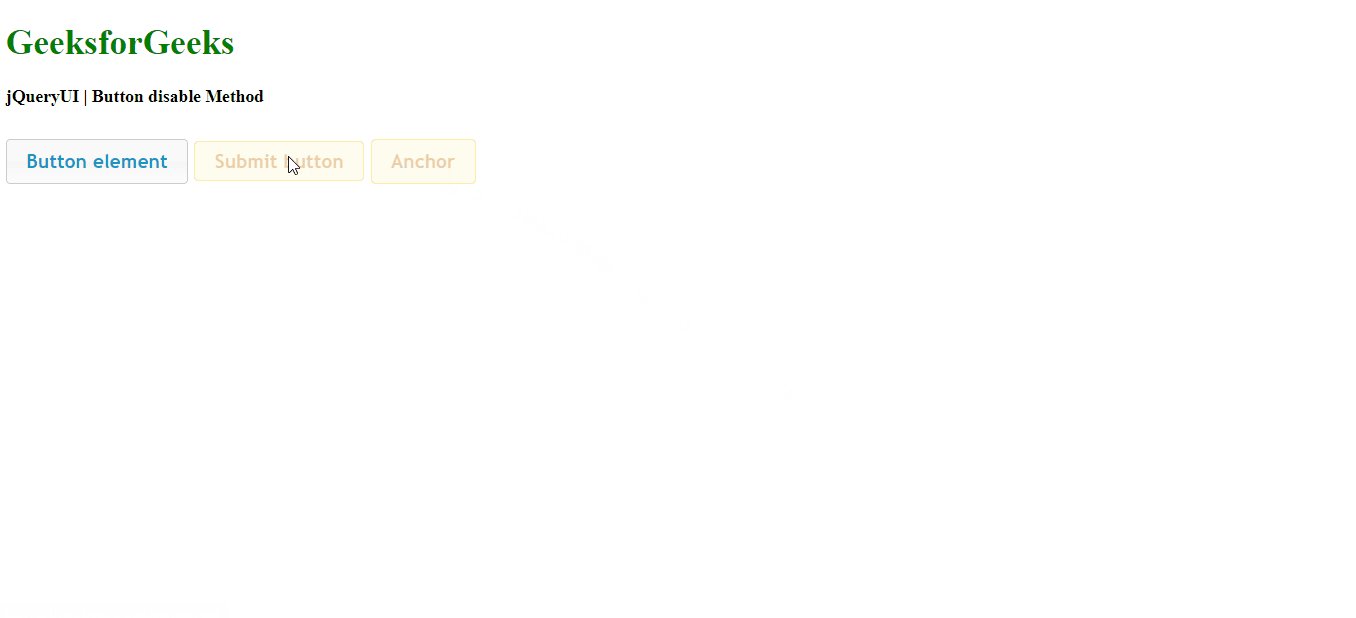
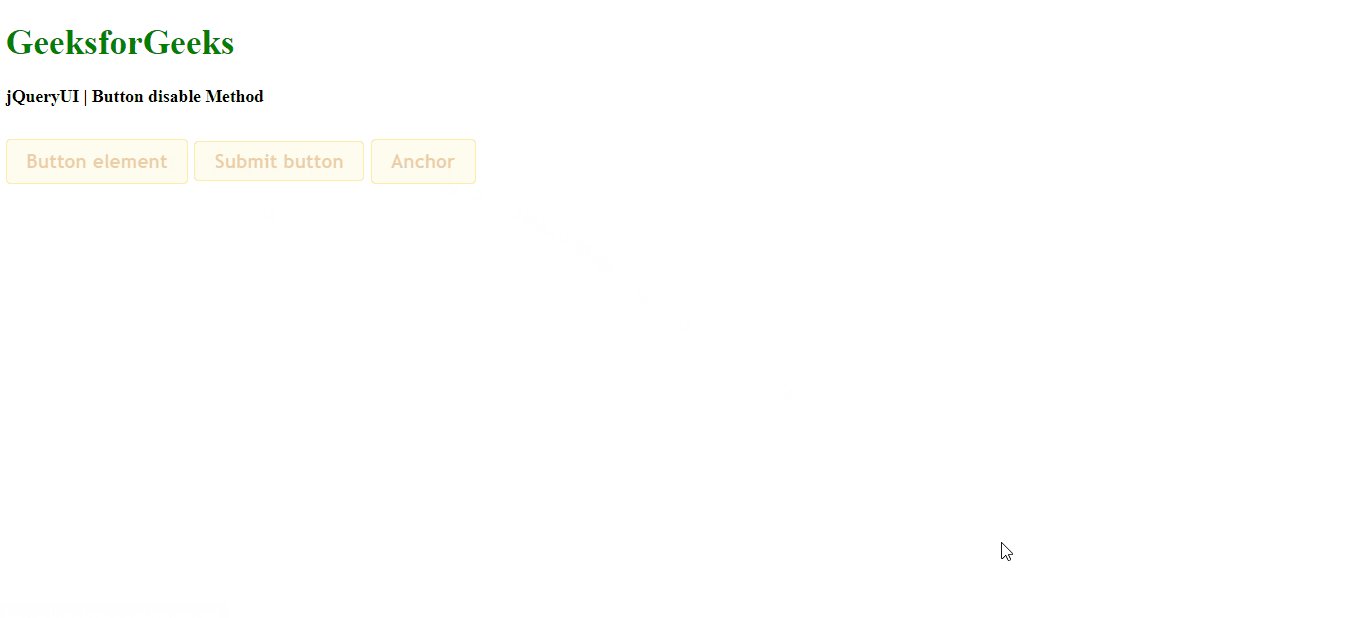
输出:

 极客教程
极客教程