什么是jQuery中的非侵入式验证
jQuery是一个Javascript库。在jQuery中,一个不显眼的验证是一套ASP.Net MVC HTML帮助扩展。通过使用jQuery验证数据属性以及HTML 5数据属性,你可以对客户端进行验证。
不显眼的验证意味着无需编写大量的验证代码,你可以通过添加合适的属性和包括合适的脚本文件来执行简单的客户端验证。
需要添加这些不显眼的验证库:
通过软件包管理器进行安装:
Bower: bower install jquery-validation
NuGet: Install-Package jQuery.Validation
NPM : npm i jquery-validation
一些数据验证属性的清单:
- Required
* data-val-required=”这是必须的”。
* data-val=”true/false”
2. EmailAddress
* data-val-email=”错误信息”
3. MaxLength
- data-val-maxlength=”错误信息”
- data-val-maxlength-max=”最大长度(如5)”
- MinLength
* data-val-minlength=”错误信息”
* data-val-minlength-min=”最小长度(如2)”
非侵入式验证的方法:
首先,我们需要在HTML文件的脚本中添加这些库。这些库提供了一个数据属性列表(data-val、data-val-required,以及更多),用于验证。然后,应根据不同类型的数据属性的要求来构建表单,其中可以使用不同的数据属性。
示例:
<!DOCTYPE html>
<html>
<head>
<!--These validation libraries need to be
included for unobtrusive validation -->
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script src=
"https://ajax.aspnetcdn.com/ajax/jquery.validate/1.13.1/jquery.validate.min.js">
</script>
<script src=
"https://ajax.aspnetcdn.com/ajax/mvc/5.2.3/jquery.validate.unobtrusive.min.js">
</script>
</head>
<body>
<form id="myform">
<p>
<label for="roll">Roll no.</label>
<!-- data-val-required is used to
specify the msg for each rule -->
<!-- data-val is used to add rules to
the input elements -->
<input name="roll"
type="number"
data-val-required="Roll no. is required."
data-val="true"
style="margin-left: 15px;" /><br />
<span data-valmsg-for="roll"
data-valmsg-replace="true"
style="margin-left: 75px; color: red;" />
</p>
<p>
<label for="name">Name</label>
<input name="name"
type="text"
data-val-required="Name is required."
data-val="true"
style="margin-left: 30px;" /><br />
<span data-valmsg-for="name"
data-valmsg-replace="true"
style="margin-left: 75px; color: red;" />
</p>
<p>
<label for="mobile">Mobile no.</label>
<input name="mobile"
type="number"
data-val-required="Mobile no. is required."
data-val="true" /><br />
<span data-valmsg-for="mobile"
data-valmsg-replace="true"
style="margin-left: 78px; color: red;" />
</p>
<p>
<label for="email">E-Mail </label>
<input type="email" name="email"
data-val-required="Email is required."
data-val="true"
style="margin-left: 30px;" /><br />
<span data-valmsg-for="email"
data-valmsg-replace="true"
style="margin-left: 80px; color: red;" />
</p>
<p>
<input class="submit"
type="submit"
value="Submit" />
</p>
</form>
</body>
</html>
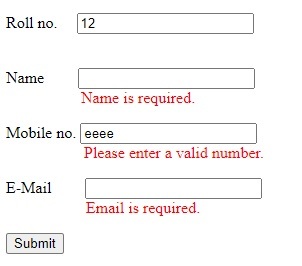
输出:
Before submit:

After submit:

 极客教程
极客教程