Underscore.js _.pluck 函数
Underscore.js是一个JavaScript库,它提供了很多有用的功能,对编程有很大的帮助,如地图、过滤器、调用等,甚至不使用任何内置对象。
_.pluck()函数是在我们需要提取一个给定属性的列表时使用。比如我们要找出所有学生的名字,那么我们可以简单地将_.pluck()函数应用于所有学生的详细信息。它将只从所有学生的详细资料中提取名字并显示出来。由此形成的列表将是一个只有名字的数组。
语法:
_.pluck(list, propertyName)
参数:它需要两个参数。
- List
- propertyName。它是我们需要聚合内容的属性。
返回 values:
返回的值是一个我们需要提取的该属性细节的数组。该数组将包含元素,其顺序与它们在列表中的顺序相同。
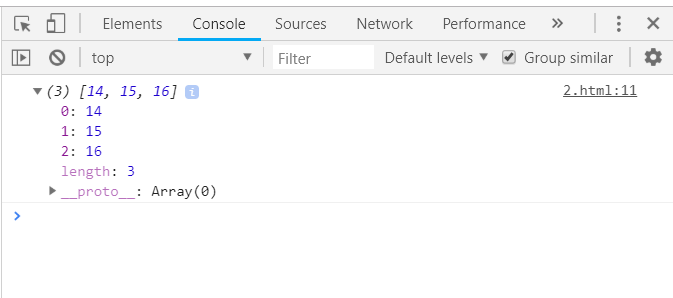
- 从_.pluck函数()中提取一个数字属性。_.pluck()函数从列表中一个一个地提取元素,并从第一个元素开始提取给定属性的细节。像这里的操作是找到列表中所有的年龄。所以,输出将是一个包含所有元素年龄的数字数组。
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
var list = [{name: 'jack', age: 14}, {name: 'jill', age: 15},
{name: 'humpty', age: 16}];
console.log(_.pluck(list, 'age'));
</script>
</body>
</html>
输出:

- 从_.pluck()函数中提取一个字符串属性。
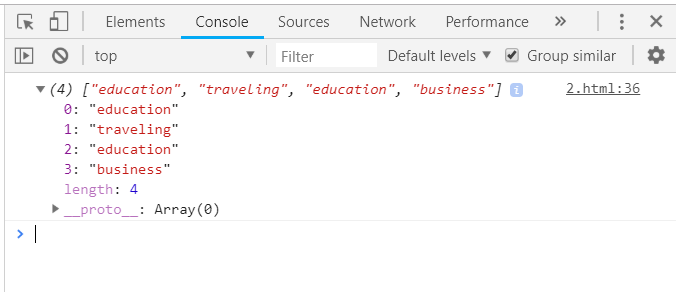
首先,定义具有完整细节的所有元素的数组。然后在此基础上传递你需要分离细节的属性。比如这里使用的是’类别’属性。因此,列表中的所有类别将被显示为一个新的数组。
<!-- Write HTML code here -->
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
var goal = [
{
"category" : "other",
"title" : "harry University",
"value" : 50000,
"id":"1"
},
{
"category" : "traveling",
"title" : "tommy University",
"value" : 50000,
"id":"2"
},
{
"category" : "education",
"title" : "jerry University",
"value" : 50000,
"id":"3"
},
{
"category" : "business",
"title" : "Charlie University",
"value" : 50000,
"id":"4"
}
]
console.log(_.pluck(goal, 'category'));
</script>
</body>
</html>
输出:

- 从_.invoke()函数中提取’name’属性:(最常见的用法)。
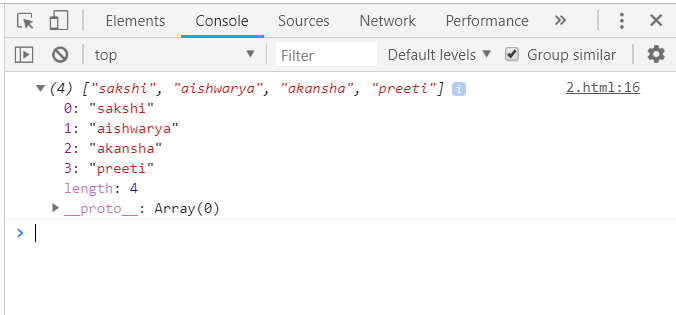
遵循同样的步骤,比如首先定义完整的数组,然后将数组名称与其需要提取的属性一起传递。输出的数组将包含列表中的所有名字。
<!-- Write HTML code here -->
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
var people = [
{"name": "sakshi", "hasLong": "false"},
{"name": "aishwarya", "hasLong": "true"},
{"name": "akansha", "hasLong": "true"},
{"name": "preeti", "hasLong": "true"}
]
console.log(_.pluck(people, 'name'););
</script>
</body>
</html>
输出:

- 当该属性重复出现时,提取属性。
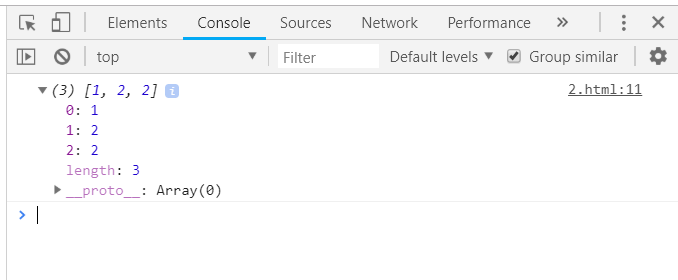
创建一个数组,包含一个至少有两个元素具有相同值的属性。然后,如果我们将数组和该属性传递给_.pluck()函数,它将显示所有可能的属性的细节,尽管它是重复的或不是。
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script type="text/javascript">
var users = [{id: 1, name:"harry"}, {id: 2, name:"jerry"},
{id: 2, name:"jack"}];
console.log(_.pluck(users, 'id'));
</script>
</body>
</html>
输出:

注意:这些命令在谷歌控制台或火狐浏览器中无法使用,因为这些命令需要添加额外的文件,而他们没有添加。
因此,将以下链接添加到你的HTML文件中,然后运行它们。
<!-- Write HTML code here -->
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
下面是一个例子。
<html>
<head>
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script type="text/javascript">
var users = [{id: 1, name:"harry"}, {id: 2, name:"jerry"},
{id: 2, name:"jack"}];
console.log(_.pluck(users, 'id'));
</script>
</body>
</html>
jQuery是一个开源的JavaScript库,它简化了HTML/CSS文档之间的交互,它以其 “少写多做 “的理念而广为人知。
你可以通过学习这个jQuery教程和jQuery实例,从基础开始学习jQuery。
 极客教程
极客教程