Semantic UI弹出窗口
Semantic UI是一个开源的框架,它使用CSS和jQuery来构建伟大的用户界面。它与bootstrap的使用方法相同,有很好的不同元素可以使用,使你的网站看起来更加令人惊奇。它使用一个类来给元素添加CSS。
Pop是用来在页面顶部显示一些内容的。
语法: jQuery代码
$('.button').popup();
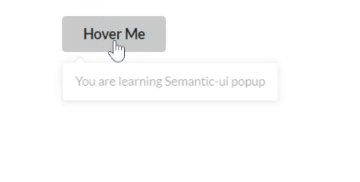
例子1:这个例子在鼠标移动时显示一个弹出信息。
<!DOCTYPE html>
<html>
<head>
<title>Semantic UI</title>
<link href=
"https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css"
rel="stylesheet" />
<script src="https://code.jquery.com/jquery-3.1.1.min.js"
integrity=
"sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8="
crossorigin="anonymous">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.js">
</script>
</head>
<body>
<div style="margin-top: 20px" class="ui container">
<div class="ui button" data-content=
"You are learning Semantic-ui popup">
Hover Me
</div>
</div>
<script>
$('.button').popup();
</script>
</body>
</html>
输出:

如果我们不在popup()函数中指定这个属性,那么它就会在悬停时弹出。
示例 2:
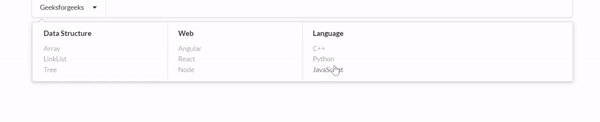
这个例子显示了一个弹出式菜单。
jQuery代码:
$('.menu .browse').popup({
hoverable: true,
});
Hoverable属性被设置为 “true”,可以在弹出菜单上悬停。如果我们不使用这个属性,它将是假的,不能悬停在弹出菜单上。
完整代码:
<!DOCTYPE html>
<html>
<head>
<title>Semantic UI</title>
<link href=
"https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css"
rel="stylesheet" />
<script src="https://code.jquery.com/jquery-3.1.1.min.js"
integrity="sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8="
crossorigin="anonymous">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.js">
</script>
</head>
<body>
<div style="margin-top: 20px" class="ui container">
<div class="ui menu">
<a class="browse item">
Geeksforgeeks
<i class="dropdown icon"></i>
</a>
<div class="ui fluid popup bottom left transition hidden"
style="top: 554.6px; left: 1px; bottom: auto;
right: auto; width: 840.2px;">
<div class="ui four column relaxed divided grid">
<div class="column">
<h4 class="ui header">Data Structure</h4>
<div class="ui link list">
<a class="item">Array</a>
<a class="item">LinkList</a>
<a class="item">Tree</a>
</div>
</div>
<div class="column">
<h4 class="ui header">Web</h4>
<div class="ui link list">
<a class="item">Angular</a>
<a class="item">React</a>
<a class="item">Node</a>
</div>
</div>
<div class="column">
<h4 class="ui header">Language</h4>
<div class="ui link list">
<a class="item">C++</a>
<a class="item">Python</a>
<a class="item">JavaScript</a>
</div>
</div>
</div>
</div>
</div>
</div>
<script>
$('.menu .browse').popup();
</script>
</body>
</html>
输出:

示例 3:
这个例子在点击按钮后显示一个弹出信息。
jQuery 代码:
$('.button').popup({
on: 'click'
});
完整代码:
<!DOCTYPE html>
<html>
<head>
<title>Semantic UI</title>
<link href=
"https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css"
rel="stylesheet" />
<script src="https://code.jquery.com/jquery-3.1.1.min.js"
integrity="sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8="
crossorigin="anonymous">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.js">
</script>
</head>
<body>
<div style="margin-top: 20px" class="ui container">
<div class="ui button" data-content=
"You are learning Semantic-ui popup">
Click Me
</div>
</div>
<script>
$('.button').popup({
on: 'click'
});
</script>
</body>
</html>
输出:

示例 4:
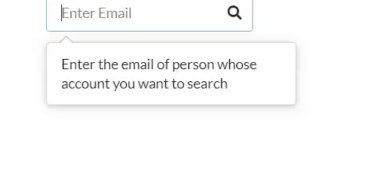
这个例子在输入栏显示弹出信息。
jQuery 代码:
$('input').popup({
on: 'focus'
});
on: ‘focus’ 被使用是因为我们只想在用户关注该输入字段时显示弹出窗口。
完整代码:
<!DOCTYPE html>
<html>
<head>
<title>Semantic UI</title>
<link href=
"https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css"
rel="stylesheet" />
<script src="https://code.jquery.com/jquery-3.1.1.min.js"
integrity="sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8="
crossorigin="anonymous">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.js">
</script>
</head>
<body>
<div style="margin-top: 20px" class="ui container">
<div class="ui icon input">
<input type="text" placeholder="Enter Email"
data-content=
"Enter the email of person whose account you want to search" />
<i class="search icon"></i>
</div>
</div>
<script>
$('input').popup({
on: 'focus'
});
</script>
</body>
</html>
输出:

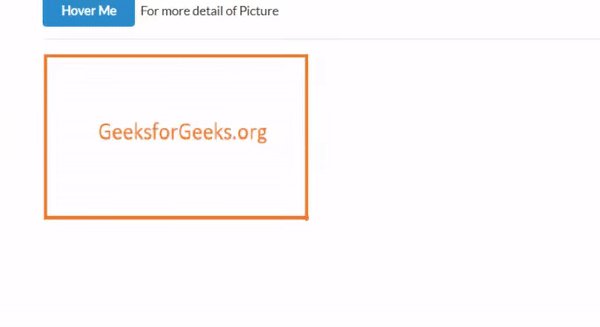
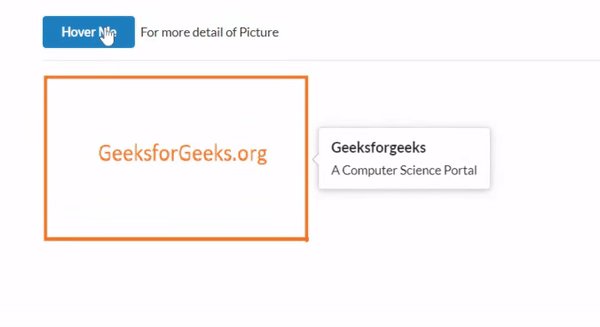
示例 5:
目标元素 – 在其他地方显示弹出窗口。
jQuery 代码:
$('.button').popup({
position : 'right center',
target : '.image',
title : 'Geeksforgeeks',
content : 'A Computer Science Portal'
});
- position。你想显示弹出窗口的位置。
- target。当鼠标悬停在.button上时,你想在哪个元素上显示弹出窗口。
- title和content。它显示在一个弹出窗口。
完整代码:
<!DOCTYPE html>
<html>
<head>
<title>Semantic UI</title>
<link href=
"https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css"
rel="stylesheet" />
<script src="https://code.jquery.com/jquery-3.1.1.min.js"
integrity="sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8="
crossorigin="anonymous">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.js">
</script>
</head>
<body>
<div style="margin-top: 20px" class="ui container">
<div class="ui primary button">Hover Me</div>
For more detail of Picture
<div class="ui divider"></div>
<img class="medium ui image" src=
"https://media.geeksforgeeks.org/wp-content/uploads/20200511124031/image30.png">
</div>
<script>
$('.button').popup({
position: 'right center',
target: '.image',
title: 'Geeksforgeeks',
content: 'A Computer Science Portal'
});
</script>
</body>
</html>
输出:

 极客教程
极客教程