jQuery width函数
width()是JavaScript中的一个内置函数,用于检查一个元素的宽度。它不检查元素的padding、border和margin。
语法:
$("param").width()
参数:这里的参数是 “param”,是要提取宽度的元素的类别或id。
返回值:它返回所选元素的宽度。
jQuery代码显示此功能的工作:
代码 #1:
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery
/3.3.1/jquery.min.js"></script>
<script>
(document).ready(function() {
("button").click(function() {
var msg = "";
msg += "Width of div: " + ("#demo").width();
("#demo").html(msg);
});
});
</script>
<style>
#demo {
height: 150px;
width: 350px;
padding: 10px;
margin: 3px;
border: 1px solid blue;
background-color: lightgreen;
}
</style>
</head>
<body>
<div id="demo"></div>
<button>Click Me!!!</button>
<p>Click on the button and check the width of the
element (excluding padding).</p>
</body>
</html>
输出:
在点击按钮之前-

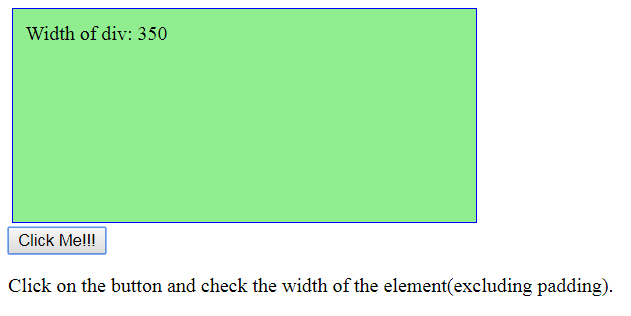
点击按钮后-

jQuery也包括innerWidth()方法,即它也用于检查元素的内部宽度,包括填充。
语法:
$("param").innerWidth()
参数:这里的参数 “param “是要提取宽度的元素的类别或ID。
返回值:它返回所选元素的宽度。
代码 #2:
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
(document).ready(function() {
("button").click(function() {
var msg = "";
msg += "Inner width of div: " + ("#demo")
.innerWidth() + "</br>";
("#demo").html(msg);
});
});
</script>
</head>
<style>
#demo {
height: 150px;
width: 350px;
padding: 10px;
margin: 3px;
border: 1px solid blue;
background-color: lightgreen;
}
</style>
<body>
<div id="demo"></div>
<button>Click Me!!!</button>
<p>Click on the button and check the innerWidth of
an element(includes padding).</p>
</body>
</html>
在点击按钮之前-

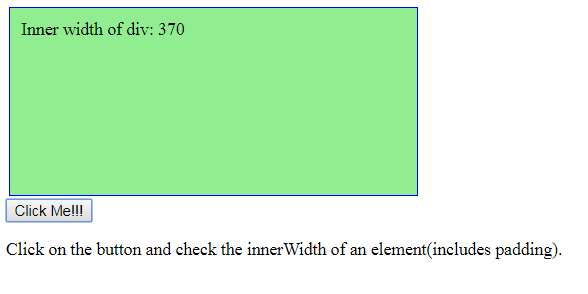
点击按钮后-

 极客教程
极客教程