jQuery unwrap()的例子
unwrap()方法是jQuery内置的方法,用于从选定的元素中移除父元素。
语法:
$(selector).unwrap()
参数:该方法不接受任何参数。
返回值:该方法返回选定的元素和unwrap()方法所做的修改。
下面的例子说明了jQuery中的unwrap()方法。
示例:
<!DOCTYPE html>
<html>
<head>
<title>The unwrap Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
(document).ready(function() {
("button").click(function() {
$("p").unwrap();
});
});
</script>
<style>
div {
width: 300px;
height: 100px;
background-color: lightgreen;
padding: 20px;
font-weight: bold;
font-size: 20px;
border: 2px solid green;
}
span {
background-color: yellow;
}
</style>
</head>
<body>
<div>
<!-- click on this span element -->
<p>Welcome to <span>GeeksforGeeks!.</span></p>
<button>Click Here!</button>
</div>
</body>
</html>
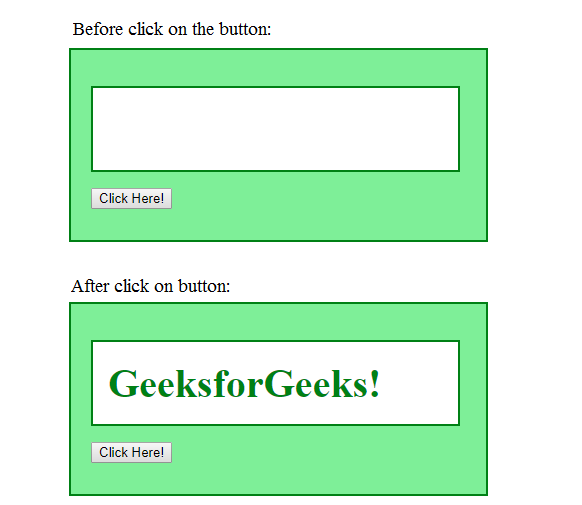
输出:

 极客教程
极客教程