jQuery toggle()方法
toggle()方法用于检查所选元素的可见性,在所选元素的hide()和show()之间进行切换。
- show()会在元素被隐藏时运行。
- hide()会在元素可见时运行。
语法:
$(selector).toggle(speed, easing, callback)
参数:它有三个可选参数。
- speed: 它用于指定切换效果的速度。它可以是毫秒、慢速或快速。
- easing。它用于指定元素在不同的动画点的速度。
- callback。在切换效果后立即调用的函数。
下面是展示toggle()方法的例子。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function() {
("button").click(function() {
$("#gfg").toggle();
});
});
</script>
<style>
#gfg {
color: green;
border: 5px solid black;
width: 200px;
text-align: center;
}
</style>
</style>
</head>
<body>
<div id="gfg">GeeksforGeeks</div>
<button>Click to hide() and show() the above div</button>
</body>
</html>
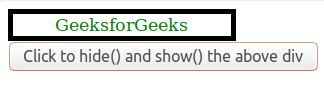
输出:
在点击按钮之前。

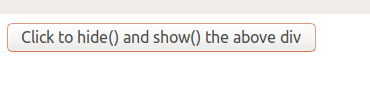
点击该按钮后。

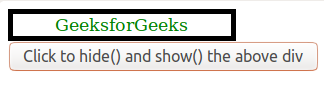
再次点击按钮后。

 极客教程
极客教程