jQuery removeData()的应用实例
removeData()是jQuery中的一个内置方法,用于删除那些之前用data()方法设置的数据。
语法:
$(selector).removeData(args);
这里的 “选择器 “是指被选中的元素,其先前设置的数据被删除。
参数:它接受一个可选的参数 “args”,它指定了要移除所选元素的数据名称。
返回值 : 它返回带有删除数据的选定元素。
jQuery代码显示removeData()方法的工作:
代码 #1:
在下面的代码中,数据被data()方法设置的removeData()方法移除。
<html>
<head>
<script src="https://code.jquery.com/jquery-1.10.2.js">
</script>
<script>
<!-- working of remove data method -->
(document).ready(function() {
<!-- click here to add data to div element -->
("#b1").click(function() {
("div").data("greeting", "Hello Everyone !");
alert("GeeksforGeeks says : " +("div").
data("greeting"));
});
<!-- click here to remove data from div element -->
("#b2").click(function() {
("div").removeData("greeting");
alert("Greeting is: " + $("div").
data("greeting"));
});
});
</script>
<style>
#b1,
#b2 {
padding: 10px;
margin: 20px;
background-color: green;
}
</style>
</head>
<body>
<button id="b1">Click here to add data to
div element</button>
<br>
<button id="b2">Click here to Remove data
from div element</button>
<div></div>
</body>
</html>
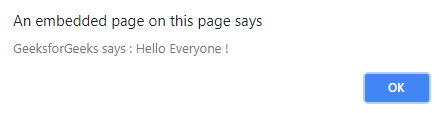
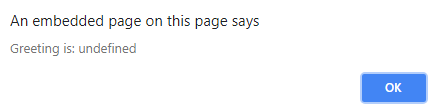
输出:
在附上数据后

移除数据后-

 极客教程
极客教程