jQuery param()方法
jQuery中的param()方法是用来创建一个对象的序列化表示。
语法:
$.param( object, trad )
参数:该方法接受上面提到的和下面描述的两个参数。
- object。这是一个强制性参数,用于指定要序列化的数组或对象。
- trad:它是一个可选参数,用于指定是否使用传统的参数序列化风格。
实例1:本例使用param()方法来创建一个对象的序列化表示。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery param() Method
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
</head>
<body style="text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<h2>jQuery param() Method</h2>
<button>Click</button>
<div></div>
<!-- Script using param() method -->
<script>
(document).ready(function() {
personObj = new Object();
personObj.Firstword = "Geeks";
personObj.Secondword = "For";
personObj.Thirdword = "Geeks";
personObj.Wordcolor = "Green";
("button").click(function() {
("div").text(.param(personObj));
});
});
</script>
</body>
</html>
输出:
在点击按钮之前:

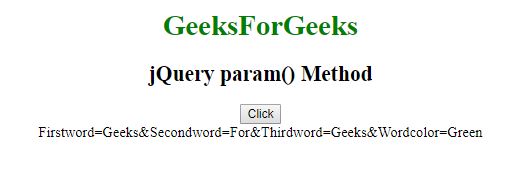
点击按钮后:

实例2:本例使用param()方法来创建一个对象的序列化表示。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery param() Method
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
</head>
<body style="text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<h2>jQuery param() Method</h2>
<button>Click</button>
<div></div>
<!-- Script using param() method -->
<script>
(document).ready(function() {
personObj = new Object();
personObj.Fullword = "GeeksForGeeks ";
personObj.Wordcolor = " Green";
("button").click(function(){
("div").text(.param(personObj));
});
});
</script>
</body>
</html>
输出:
在点击按钮之前:

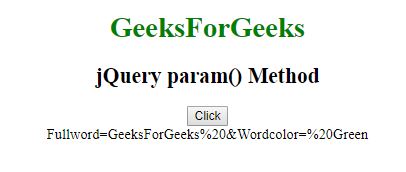
点击按钮后:

 极客教程
极客教程