jQuery移动表的默认选项
jQuery Mobile是一种基于网络的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在这篇文章中,我们将使用jQuery Mobile Table defaults选项。当这个选项的值被设置为 “true “时,意味着其他小部件的选项有默认值,并导致jQuery Mobile的小部件自动增强代码删除了从数据属性中检索选项值的步骤。这个选项有助于提高启动时间。它是布尔类型的,其默认值是false。
语法:用指定的defaults选项初始化表。
$( "Selector" ).table({
defaults: true
});
设置默认选项。
$( "Selector" ).table( "option", "defaults", true );
获得默认选项。
var disabled = $( "Selector" ).table( "option", "defaults" );
CDN链接:首先,添加你的项目需要的jQuery Mobile脚本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css”>
<script src=”//code.jquery.com/jquery-1.10.2.min.js”></script>
<script src=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
例子:这个例子描述了jQuery Mobile Table defaults选项。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1">
<title>table demo</title>
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src=
"https://code.jquery.com/jquery-3.2.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
</head>
<body>
<center>
<div data-role="page">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Table defaults Option</h3>
<div data-role="header" id="GFG">
<div role="main" class="ui-content">
<table data-role="table">
<thead>
<tr>
<th>Company</th>
<th>Department</th>
<th>Domain</th>
</tr>
</thead>
<tbody>
<tr>
<td>GeeksforGeeks</td>
<td>Computer Science</td>
<td><a href="https://www.geeksforgeeks.org/"
data-rel="external">www.geeksforgeeks.org</a>
</td>
</tr>
</tbody>
</table>
</div>
</div>
<input type="button" id="Button"
value="Value of the defaults option">
<div id="log"></div>
</div>
</center>
<script>
(document).ready(function () {
("#GFG").table({
defaults: true
});
("#GFG").table("option", "defaults", true);
("#Button").on('click', function () {
var a = ("#GFG").table("option", "defaults");
("#log").html(a);
});
});
</script>
</body>
</html>
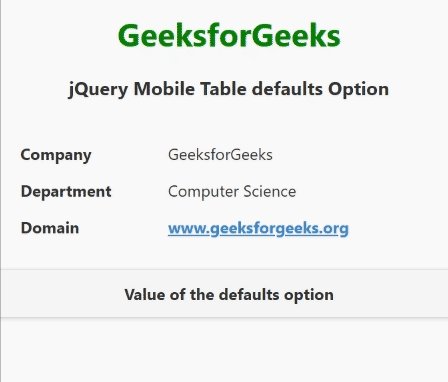
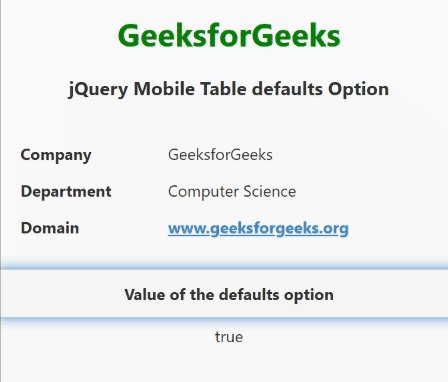
输出:

 极客教程
极客教程