jQuery Mobile Dialog创建事件
jQuery Mobile是一种基于网络的技术,旨在使响应式网站和应用程序在所有智能手机、平板电脑和桌面设备上都能访问。DialogWidget被用作弹出式&可以在任何页面上使用,将其转换为模式对话框。
在这篇文章中,我们将学习jQuery Mobile Dialog create Event。创建事件是在对话框部件被创建时触发的。对话框的callback函数在对话框被创建时被调用。
语法 :
创建事件的回调函数在下面给出。
$("Selector").dialog({
create: function( event, ui ) {}
});
参数:
- event:这个事件将在对话框被创建时被触发。
- ui : 它指定的是空对象,虽然,为了与其他小工具保持一致,它被包括在内。
用于绑定事件监听器到dialogcreate事件。
$("Selector").on("dialogcreate", function(event, ui ) {});
CDN链接以下是jQuery Mobile项目的CDN链接。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
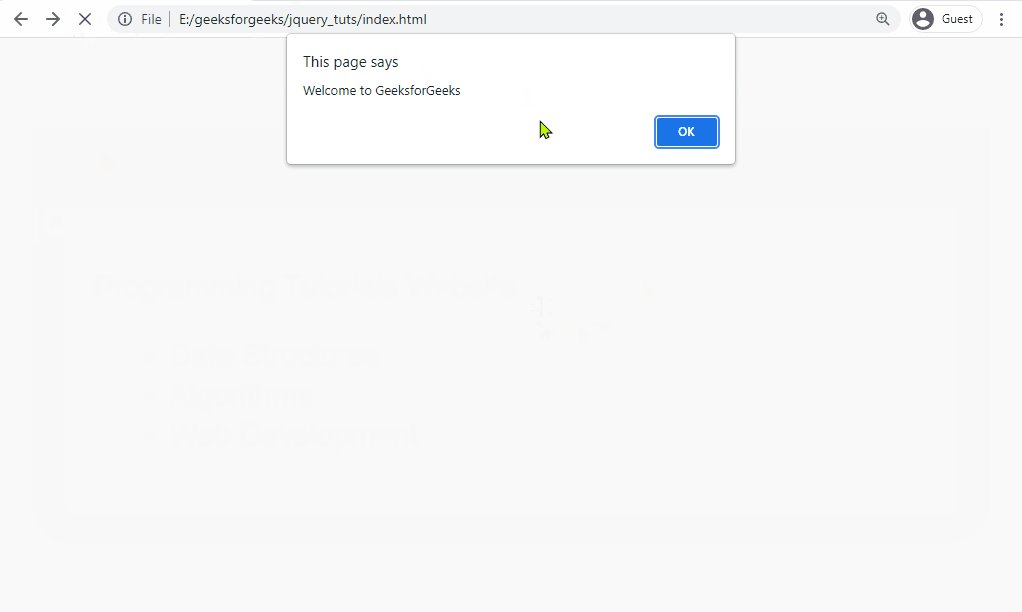
例子 。在下面的例子中,每当页面被加载时,就会创建对话框,并显示一个警告信息。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible"
content="IE=edge" />
<meta name="viewport"
content="width=device-width,
initial-scale=1.0" />
<link rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<div data-role="page" id="gfgpage">
<div data-role="header">
<h1 style="color: green;">
GeeksforGeeks
</h1>
</div>
<div data-role="main" class="ui-content">
<h3>jQuery Mobile Dialog create Event</h3>
<center>
<a href="#gfgDialog" data-rel="dialog">
GeeksforGeeks dialog
</a>
</center>
</div>
</div>
<div data-role="page" id="gfgDialog">
<div data-role="header">
<h2>GeeksforGeeks</h2>
</div>
<div role="main" class="ui-content">
<p>Programming Tutorials Website</p>
<ul>
<li>Data Structures</li>
<li>Algorithms</li>
<li>Web Development</li>
</ul>
</div>
</div>
<script>
$("#gfgDialog").dialog({
create: function(event, ui) {
alert("Welcome to GeeksforGeeks")
}
});
</script>
</body>
</html>
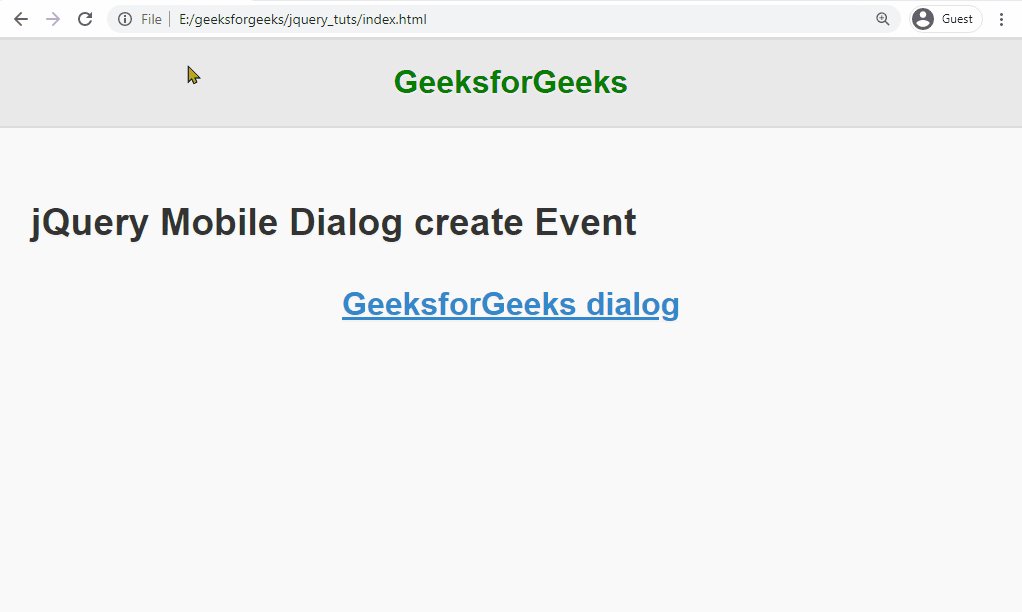
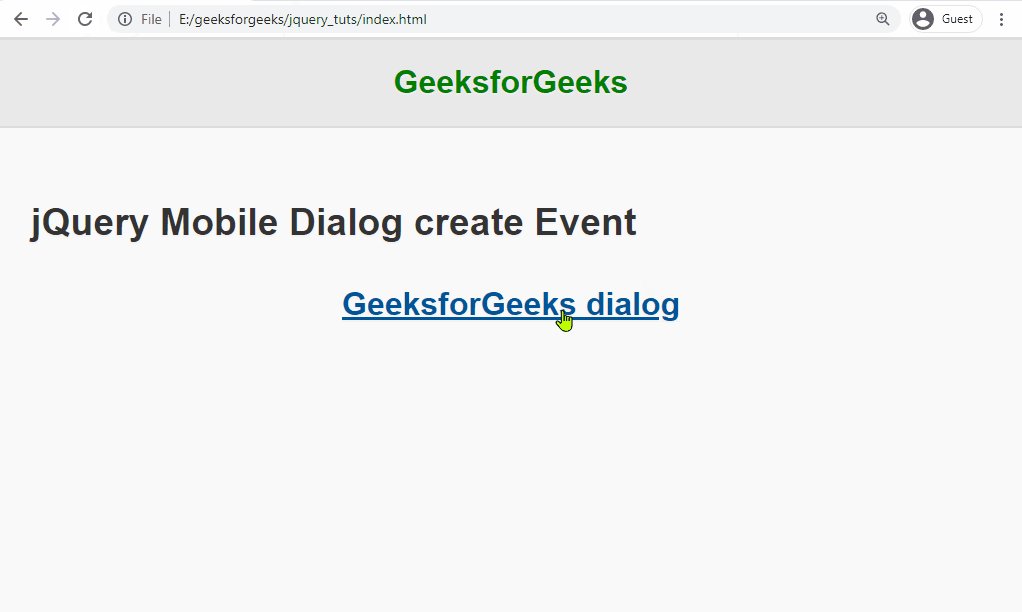
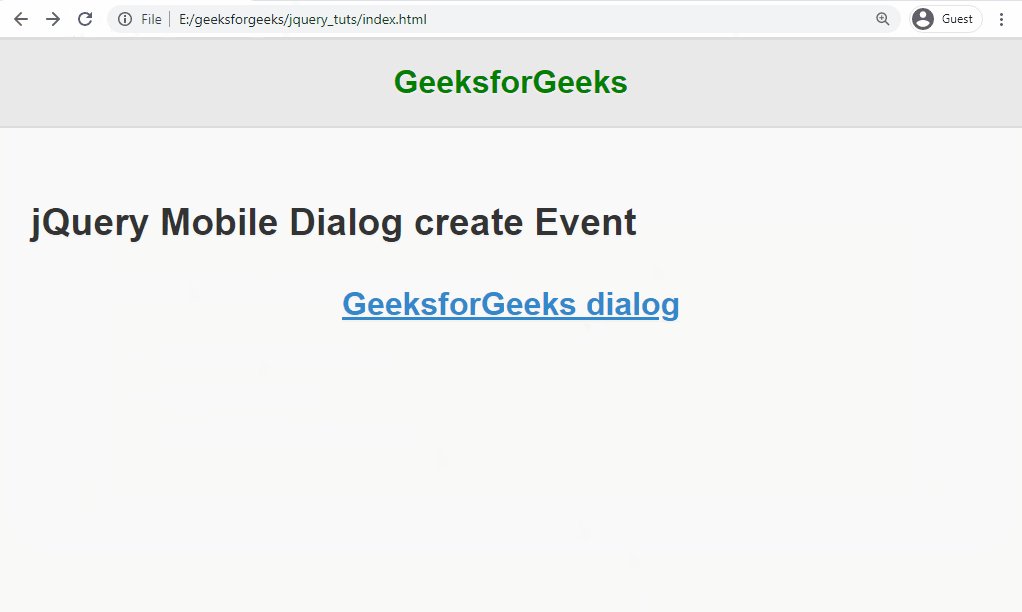
输出:

 极客教程
极客教程