jQuery Misc get()方法
jQuery中的get()方法是用来获取由选择器指定的DOM元素。
语法
$(selector).get(index)
参数:该方法接受单个参数index,这是可选的。它被用来指定哪一个匹配的元素,通过其索引号来获取。
例子1:这个例子使用get()方法来获取由选择器指定的元素。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery Misc get() Method
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
</head>
<body style="text-align:center;">
<h1 style = "color:green;" >
GeeksforGeeks
</h1>
<h2>jQuery Misc get() Method</h2>
<button>Click</button>
<div></div>
<script>
(document).ready(function() {
("button").click(function() {
var x = ("h1").get(0);
("div").text(x.nodeName + ": " + x.innerHTML);
});
});
</script>
</body>
</html>
输出:
在点击按钮之前:

点击按钮后:

例2:这个例子使用get()方法来获取选择器指定的元素。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery Misc get() Method
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
</head>
<body style="text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<h2>jQuery Misc get() Method</h2>
<button>Click</button>
<!-- Script to use get() method -->
<script>
(document).ready(function(){
("button").click(function(){
var x = $("h1").get(0);
alert(x.nodeName + ": " + x.innerHTML);
});
});
</script>
</body>
</html>
输出:
在点击按钮之前:

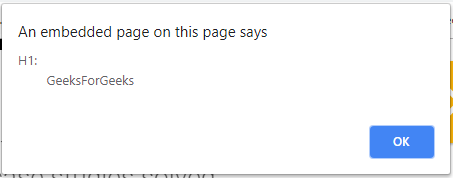
点击按钮后:

 极客教程
极客教程