jQuery隐藏、显示、切换和渐变的方法与实例
jQuery提供了一个非常简单的接口来实现各种惊人的效果。
jQuery hide() 和 show()
- jQuery hide()。隐藏语法或你想隐藏的html元素。
$(selector).hide(speed, callback);
- jQuery show()。显示语法或你想让用户看到的html元素。
$(selector).show(speed, callback);
对于上述两种语法,速度参数是一个可选的参数,用于定义html内容的隐藏和显示速度。可以使用预定义的字符串 “slow “或 “fast “之一来指定持续时间,也可以用毫秒数来指定,以获得更高的精度;数值越高表示动画越慢。
回调参数是可选参数,在隐藏和显示功能完成后使用。
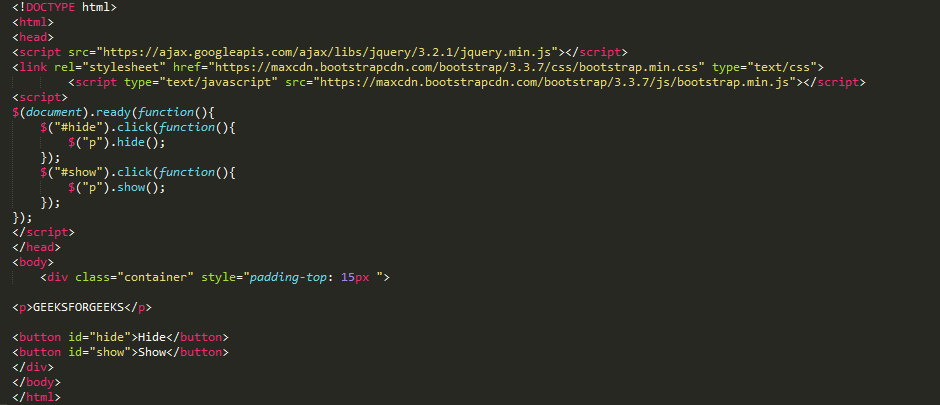
示例:

hide()方法简单地设置所选元素的内联样式display:?none。相反,show()方法将匹配的元素集的显示属性恢复到它们最初的状态–通常是block、inline或inline-block–在内联样式display:?none被应用于它们之前。
速度参数的例子 :
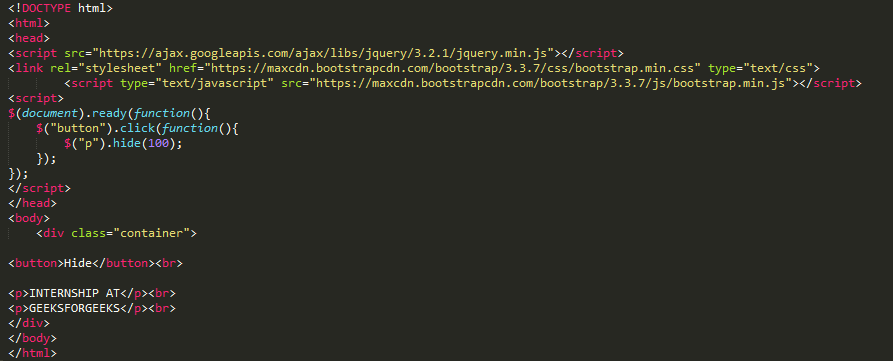
例1:

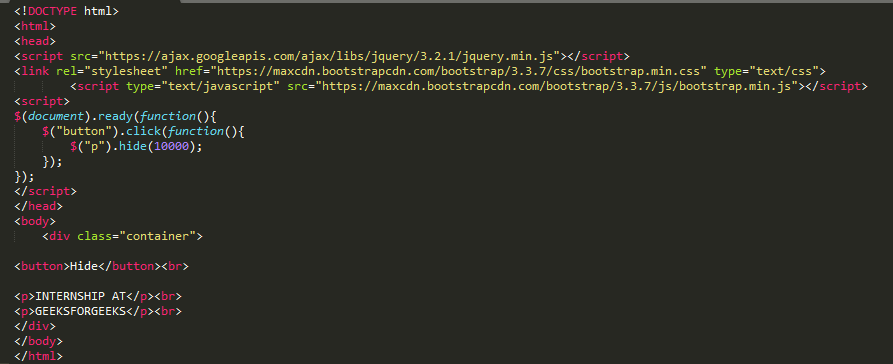
例2:

jQuery toggle()
jQuery toggle()方法显示或隐藏元素的方式是:如果该元素最初被显示,它将被隐藏;如果被隐藏,它将被显示。
语法 :
$(selector).toggle(speed, callback);
速度和回调参数与前一个参数相同,都是可选参数。
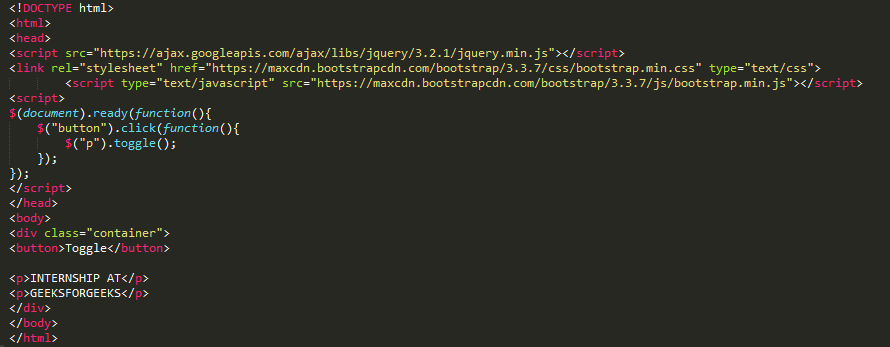
示例:

jQuery fade方法
在jQuery的帮助下,你可以随心所欲地将HTML元素淡入或淡出。
以下是淡化的方法。
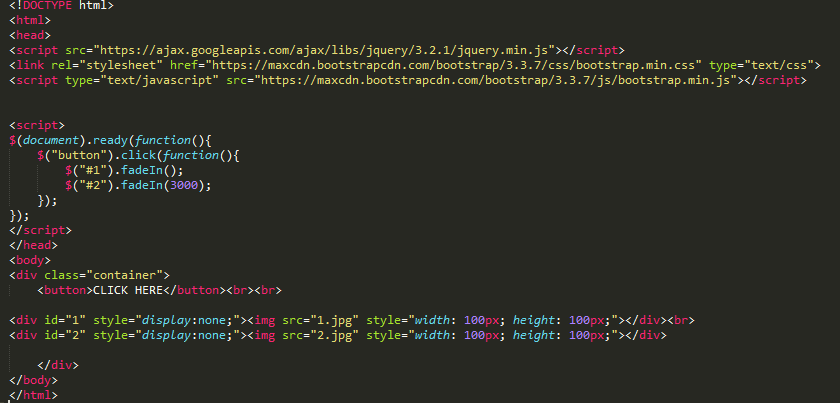
- jQuery fadeIn()方法。
语法 :
$(selector).fadeIn(speed, callback);
fadeIn()函数是用来在HTML中显示一个隐藏的元素。可选的参数speed用于控制隐藏元素的速度,第二个可选的参数在褪色完成后使用。
Example :

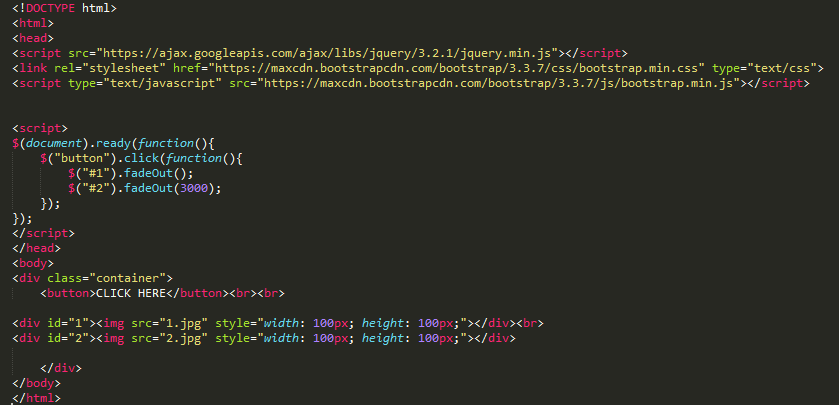
- jQuery fadeOut()方法。
语法 :
$(selector).fadeOut(speed, callback);
fadeOut()函数用于在HTML中淡出(隐藏)一个元素。可选参数speed用于控制查看元素的速度,第二个可选参数在淡出完成后使用。
Example :

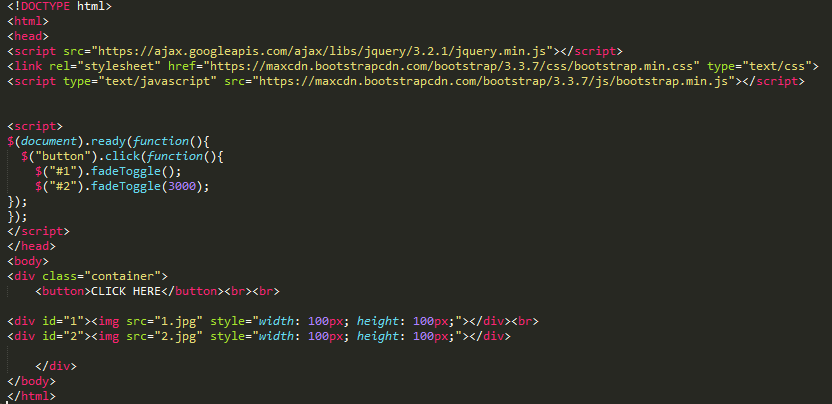
- jQuery fadeToggle()方法。
语法 :
$(selector).fadeToggle(speed, callback);
fadeToggle()函数用于在fadeIn()和fadeOut之间进行切换。
Example :

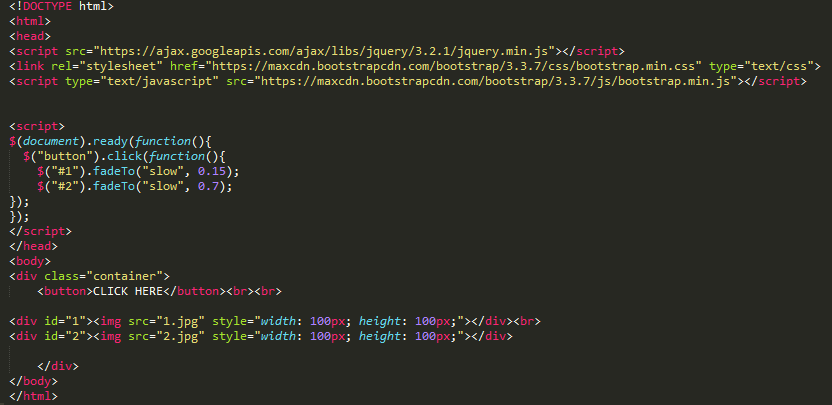
- jQuery fadeTo()方法。
语法 :
$(selector).fadeTo(speed, opacity, callback);
fadeTo()函数允许将一个元素淡化到一个给定的不透明度(范围在0和1之间),这是在这个函数中需要填写的一个字段。可选的参数speed用于控制隐藏元素的速度,第二个可选的参数在褪色完成后使用。
Example :

 极客教程
极客教程