jQuery empty()的例子
empty()方法是jQuery内置的一个方法,用于删除所有的子节点和它的内容,为选定的元素。
语法:
$(selector).empty()
参数:该方法不接受任何参数。
返回值:该方法返回选定的元素,以及由 empty()方法做出的指定修改。
下面的例子说明了jQuery中的empty()方法。
示例:
<!DOCTYPE html>
<html>
<head>
<title>The empty Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
(document).ready(function() {
("button").click(function() {
$("body").empty();
});
});
</script>
<style>
div {
width: 200px;
height: 100px;
margin: 10px;
padding: 20px;
background-color: lightgreen;
font-weight: bold;
font-size: 20px;
}
button {
margin: 10px;
}
</style>
</head>
<body>
<div>
Hello !
<p>Welcome to <span>GeeksforGeeks</span>.</p>
</div>
<!-- click on this button to see the change -->
<button>Click here..!</button>
</body>
</html>
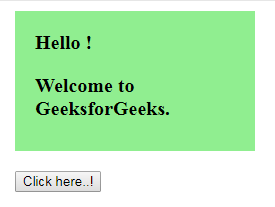
输出:
在点击按钮之前。

点击按钮后,没有任何东西会显示。

 极客教程
极客教程