jQuery dequeue()方法
dequeue()方法是jQuery内置的一个方法,用于从队列中移除下一个函数,然后执行该函数。在一个队列中,将有几个函数等待运行,dequeue()用于从队列中移除最上面的函数并执行该函数。
语法:
$(selector).dequeue(name);
参数:它接受一个参数 “name”,指定队列的名称。
返回值:它返回执行给定顶部功能的选定元素。
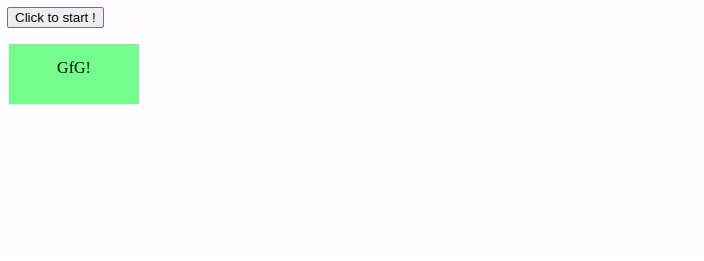
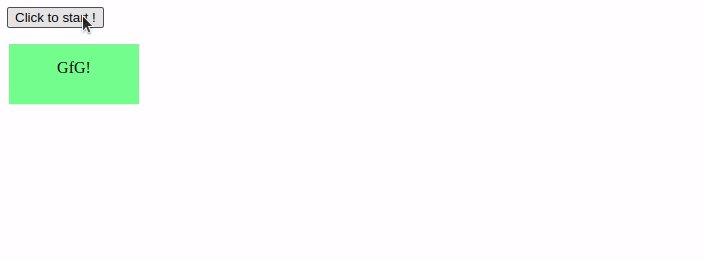
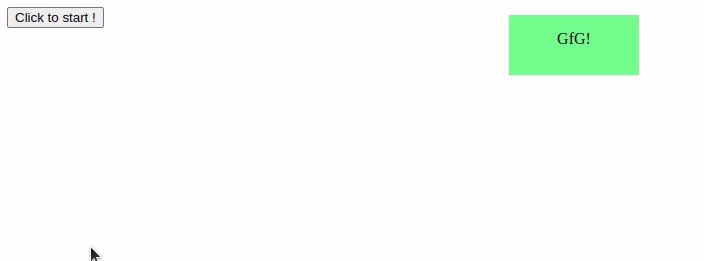
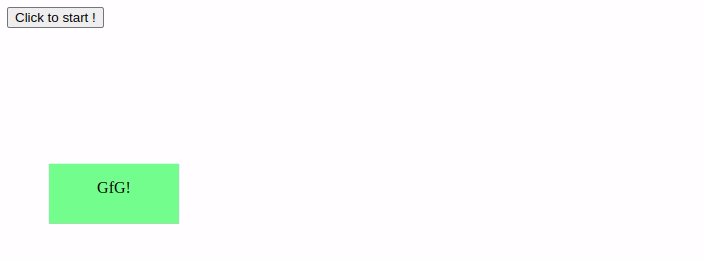
例子1:在下面的代码中,也用dequeue()方法来演示dequeue方法。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<style>
div {
margin: 15px 0 0 0;
width: 100px;
position: absolute;
height: 30px;
left: 10px;
top: 30px;
background-color: lightgreen;
text-align: center;
padding: 15px;
}
</style>
</head>
<body>
<div>GfG!</div>
<!-- Click on this button to perform animation -->
<button>Click to start !</button>
<!-- jQuery code to demonstrate animation
with the help of dequeue method -->
<script>
("button").click(function () {
("div")
.animate({ left: "+=500px" }, 1000)
.animate({ top: "0px" }, 1000)
.queue(function () {
$(this).toggleClass("green").dequeue();
})
.animate({ left: "50px", top: "150px" }, 1000);
});
</script>
</body>
</html>
输出:

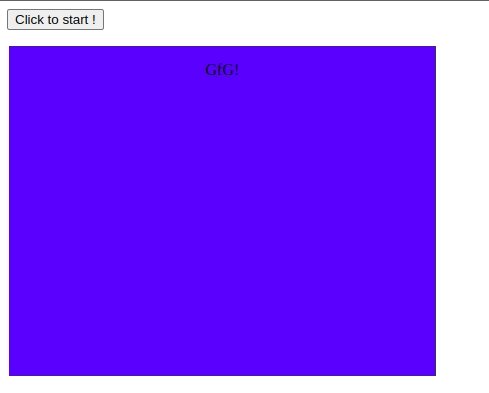
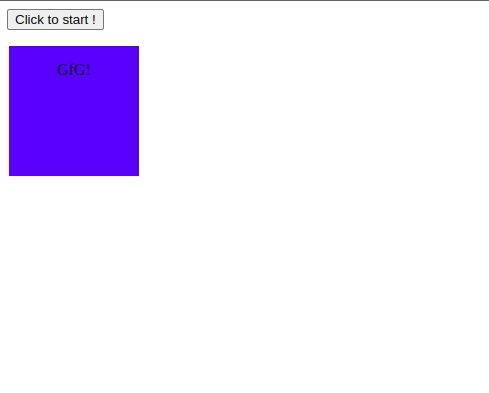
例子2:在这个例子中,当按钮被点击时,盒子的大小将发生变化。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<style>
div {
margin: 15px 0 0 0;
width: 100px;
position: absolute;
height: 30px;
left: 10px;
top: 30px;
background-color: lightgreen;
text-align: center;
padding: 15px;
}
</style>
</head>
<body>
<div id="div1">GfG!</div>
<!-- Click on this button to perform animation -->
<button>Click to start !</button>
<!--jQuery code to demonstrate animation
with the help of dequeue method -->
<script>
( "button" ).click(function() {
var div =("#div1");
div.animate({width: 400});
div.animate({height: 300});
div.queue(function(){
div.css("background-color", "blue");
div.dequeue();
});
div.animate({width: 100});
iv.animate({height: 100});
});
</script>
</body>
</html>
输出:

 极客教程
极客教程