jQuery addBack()的应用实例
addBack()是jQuery内置的一个方法,它可以将之前的元素集合添加到当前集合。这个方法将之前的DOM树元素添加到当前集合,并在内部堆栈中维护它们,这将照顾到匹配的元素集合的变化。
语法:
.addBack(selector)
参数:它接受一个可选的参数 “选择器”。
返回值:它根据指定的选择器返回添加的元素。
jQuery代码显示addBack()方法的工作:
代码 #1:
在下面的代码中,”p “元素被作为一个参数传递。
<html>
<head>
<meta charset="utf-8">
<style>
#h{
border: 2px solid white;
}
p, div {
margin: 5px;
padding: 5px;
border:2px solid green;
}
.border {
border: 2px solid red;
}
.background {
background: lightgrey;
}
.left, .right {
width: 45%;
float: left;
border:2px solid green;
}
.right {
margin-left: 3%;
}
</style>
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
</head>
<body>
<div class="left">
<p id="h"><strong>Before <code>addBack()</code></strong></p>
<div class="before-addback">
<p>First Paragraph</p>
<p>Second Paragraph</p>
</div>
</div>
<div class="right">
<p id="h"><strong>After <code>addBack()</code></strong></p>
<div class="after-addback">
<p>First Paragraph</p>
<p>Second Paragraph</p>
</div>
</div>
<script>
( ".before-addback" ).find( "p" ).addClass( "background" );( ".after-addback" ).addBack("p").addClass( "background" );
</script>
</body>
</html>
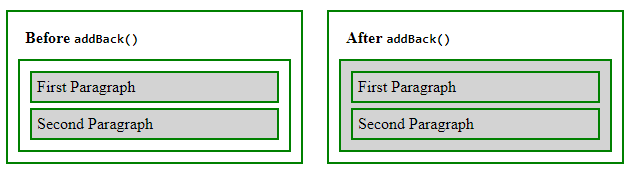
在上面的例子中,第一个 “p “元素被突出显示,然后在使用.addBack()方法后,下一个 “div “元素被添加到 “p “元素之后的堆栈中。
输出:

代码 #2:
在下面的代码中,没有向.addBack()方法传递参数。
<html>
<head>
<style>
p, div {
margin: 5px;
padding: 5px;
}
div{
border: 2px solid green;
}
.border {
border: 2px solid green;
}
.background {
background: lightgreen;
border: 2px solid green;
}
.left, .right {
width: 45%;
float: left;
}
.right {
margin-left: 3%;
}
</style>
<script src="https://code.jquery.com/jquery-1.10.2.js">
</script>
</head>
<body>
<div class="left">
<p><strong>Before <code>addBack()</code></strong></p>
<div class="before">
<p>First Paragraph</p>
<p>Second Paragraph</p>
</div>
</div>
<div class="right">
<p><strong>After <code>addBack()</code></strong></p>
<div class="after">
<p>First Paragraph</p>
<p>Second Paragraph</p>
</div>
</div>
<script>
( ".before" ).find( "p" ).addClass( "background" );
( ".after" ).find( "p" ).addBack().addClass( "background" );
</script>
</body>
</html>
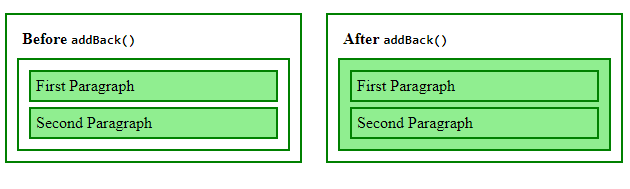
输出:

 极客教程
极客教程