JavaScript自动完成或建议功能
在javascript中,有许多方法可以实现自动完成的功能。我们将针对其中的两种。一种是使用纯Javascript,另一种是使用Jquery等框架。
- Html
- Javascript
- JQuery Basics
1)使用纯Javascript(无框架):
这种方法比使用框架的方法更快地显示结果。
Important 函数s:
getElementsByTagName:用于从html中通过其类别或id获取元素。
createElement(“type”): 创建元素,创建一个所传递类型的元素。
appendChild(node)。将通过的节点添加到附加父节点的末尾。
代码 #1:
<!DOCTYPE html>
<html>
<head>
<title>Auto complete using Pure Javascript</title>
</head>
<body>
<script type="text/javascript">
var tags = [
"Delhi",
"Ahmedabad",
"Punjab",
"Uttar Pradesh",
"Himachal Pradesh",
"Karnataka",
"Kerala",
"Maharashtra",
"Gujrat",
"Rajasthan",
"Bihar",
"Tamil Nadu",
"Haryana"
];
/*list of available options*/
var n= tags.length; //length of datalist tags
function ac(value) {
document.getElementById('datalist').innerHTML = '';
//setting datalist empty at the start of function
//if we skip this step, same name will be repeated
l=value.length;
//input query length
for (var i = 0; i<n; i++) {
if(((tags[i].toLowerCase()).indexOf(value.toLowerCase()))>-1)
{
//comparing if input string is existing in tags[i] string
var node = document.createElement("option");
var val = document.createTextNode(tags[i]);
node.appendChild(val);
document.getElementById("datalist").appendChild(node);
//creating and appending new elements in data list
}
}
}
</script>
<input type="text" list="datalist" onkeyup="ac(this.value)">
<!-- On keyup calls the function everytime a key is released -->
<datalist id="datalist">
<option value="Delhi"></option>
<option value="Ahemdabad"></option>
<option value="Punjab"></option>
<option value="Uttar Pradesh"></option>
<option value="Himachal Pradesh"></option>
<option value="Karnataka"></option>
<option value="Kerala"></option>
<option value="Maharashtra"></option>
<option value="Gujrat"></option>
<option value="Rajasthan"></option>
<option value="Bihar"></option>
<option value="Tamil Nadu"></option>
<option value="Haryana"></option>
<!-- This data list will be edited through javascript -->
</datalist>
</body>
</html>
输出:
最初的输出会像下面这样—

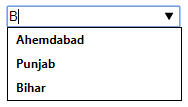
而当B被放在盒子里时,输出就会变得如下

2)使用JQUERY
jQuery是一个跨平台的JavaScript库,旨在简化HTML的客户端脚本。
JQuery有一个内置的自动完成功能,它接受id和可用标签的列表。
代码 #2:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Autocomplete using Jquery</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.
css">
<link rel="stylesheet" href="/resources/demos/style.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
( function() {
var tags = [
"Delhi",
"Ahmedabad",
"Punjab",
"Uttar Pradesh",
"Himachal Pradesh",
"Karnataka",
"Kerala",
"Maharashtra",
"Gujrat",
"Rajasthan",
"Bihar",
"Tamil Nadu",
"Haryana"
/* Making a list of available tags */
];
( "#tags" ).autocomplete({
source: tags
/* #the tags is the id of the input element
source: tags is the list of available tags*/
});
} );
</script>
</head>
<body>
<div class="ui-widget">
<H3>Enter an alphabet to get suggestion:</H3>
<input id="tags">
</div>
</body>
</html>
键入一封信,查看建议,并点击自动完成文本。
输出:
一开始,输出会像下面一样-

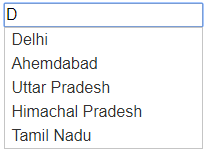
当D被放在盒子里时,输出结果如下

 极客教程
极客教程