如何使用手机的jQuery触摸事件插件
在这篇文章中,我们将学习如何使用完全基于JavaScript的jQuery触摸事件插件来处理移动用户界面设计的各种触摸事件。这些都是可以使用jQuery的额外事件,这些事件也兼容于桌面应用程序和移动Web应用程序。
请从链接中下载所需的预编译文件,并将其保存在你的工作文件夹中以便执行。
或者,
在你的HTML网页的标题部分使用以下链接
<script src=”https://cdnjs.cloudflare.com/ajax/libs/jquery-touch-events/1.0.5/jquery.mobile-
events.js”></script>
例子1:下面的代码演示了用户使用jQuery触摸事件插件的简单点击事件。
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src=
"http://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src="jquery.mobile-events.min.js">
</script>
</head>
<body>
<h2>jQuery touch events</h2>
<p id="myeventID">Touch Me!</p>
<p id="response" style="display:none">
User tapped #myeventID
</p>
<script type="text/javascript">
/*S imple tap event */
('#myeventID').tap(function (e) {
('#response').show();
})
</script>
</body>
</html>
输出:
- 在触摸事件之前。

-
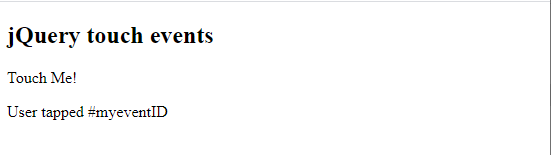
触摸事件后。在 “触摸我!”被点击一次后,将显示以下输出。

例子2:下面的代码演示了用户使用双链函数的单点和双点事件,如下所示。
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src=
"http://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src="jquery.mobile-events.min.js">
</script>
</head>
<body>
<h2>jQuery touch events</h2>
<p id="myeventID">Touch Me!</p>
<p id="response" style="display:none">
User tapped #myeventID</p>
<p id="doubletapMsg" style="display:none">
User double tapped #myeventID!</p>
<script type="text/javascript">
/* Double chaining of functions */
('#myeventID').tap(function (e) {
console.log('User tapped #myeventID');
('#response').show();
}).doubletap(function () {
$('#doubletapMsg').show();
})
</script>
</body>
</html>
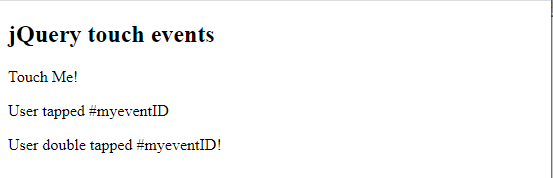
输出:在 “触摸我!”被点击两次后,显示以下输出。

例子3:下面的代码演示了用户点击HTML控件时的点击开始和点击结束触摸事件。
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src=
"http://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src="jquery.mobile-events.min.js">
</script>
</head>
<body>
<h2>jQuery tap start and end events</h2>
<p id="myeventID">Touch Me!</p>
<script type="text/javascript">
("#myeventID").tapstart(function (e, touch) {
console.log('tap started!');
});
("#myeventID").tapend(function (e, touch) {
console.log('tap end!');
});
</script>
</body>
</html>
输出:当用户点击 “Touch Me!”div时,会显示以下输出。

示例4:下面的代码演示了用户在HTML控件上滑动时的刷卡事件和刷卡结束事件。
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src=
"http://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src="jquery.mobile-events.min.js">
</script>
</head>
<body>
<h2>jQuery swipe events</h2>
<p id="myeventID">Touch Me!</p>
<script type="text/javascript">
("#myeventID").swipeend(function (e, touch) {
console.log('Swipe event end!');
});
("#myeventID").swipe(function (e, touch) {
console.log('Swiped by user!');
});
</script>
</body>
</html>
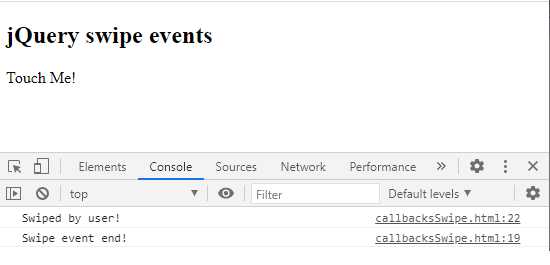
输出:当用户在 “Touch Me!”div上滑动文本时,会显示以下输出。

在该插件中还有许多触摸事件处理函数以及数据阈值和实用函数。开发者可以根据应用程序的需要来使用它们。
 极客教程
极客教程