如何用jQuery对选项元素按字母排序
任务是将<select>元素的选项按其位置分类。这里有几个在JavaScript帮助下讨论的最多的技术。
方法1:首先获得所有选项元素的值。使用.remove()方法从<select>元素中暂时删除选项。然后对这些值调用.sort()方法并按字母顺序排序。现在使用.append()方法再次追加它们。
- 例子。这个例子实现了上述方法。
<!DOCTYPE html>
<html>
<head>
<title>
Sorting options elements alphabetically using jQuery.
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js">
</script>
</head>
<body style="text-align:center;" id="body">
<h1 id="h1" style="color:green;">
GeeksforGeeks
</h1>
<p id="GFG_UP" style="font-size: 15px;
font-weight: bold;">
</p>
<select id="elmt">
<option value="v1"> YEW </option>
<option value="v4"> ZAC </option>
<option value="v2"> ABC </option>
<option value="v3"> DFG </option>
<option value="v5"> MNO </option>
<option value="v9"> STU </option>
</select>
<br>
<br>
<button onclick="gfg_Run()">
Click Here
</button>
<p id="GFG_DOWN" style="color:green;
font-size: 30px;
font-weight: bold;">
</p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
el_up.innerHTML =
"Click on the button to sort the options" +
" of the selected elements.";
function gfg_Run() {
("#elmt").append(("#elmt option")
.remove().sort(function(a, b) {
var at = (a).text(),
bt =(b).text();
return (at > bt) ? 1 : ((at < bt) ? -1 : 0);
}));
el_down.innerHTML = "Select options are sorted";
}
</script>
</body>
</html>
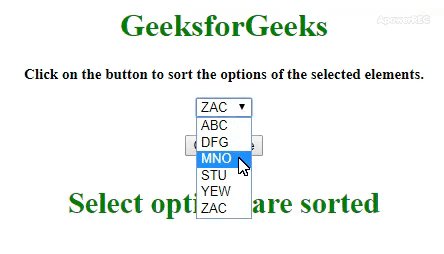
- 输出:

方法2:首先获得所有选项元素的值,然后使用.detach()方法从DOM树中暂时移除选项。然后对这些值调用.sort()方法并按字母顺序排序。使用.appendTo()方法将选项附加到<select>元素中。
- 例子。这个例子实现了上述方法。
<!DOCTYPE HTML>
<html>
<head>
<title>
Sorting options elements alphabetically using jQuery.
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js">
</script>
</head>
<body style="text-align:center;" id="body">
<h1 id="h1" style="color:green;">
GeeksforGeeks
</h1>
<p id="GFG_UP" style="font-size: 15px;
font-weight: bold;">
</p>
<select id="elmt">
<option value="v1"> YEW </option>
<option value="v4"> ZAC </option>
<option value="v2"> ABC </option>
<option value="v3"> DFG </option>
<option value="v5"> MNO </option>
<option value="v9"> STU </option>
</select>
<br>
<br>
<button onclick="gfg_Run()">
Click Here
</button>
<p id="GFG_DOWN" style="color:green;
font-size: 30px;
font-weight: bold;">
</p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
el_up.innerHTML =
"Click on the button to sort the options" +
" of the selected elements.";
function gfg_Run() {
var options = ("#elmt option");
options.detach().sort(function(a, b) {
var at =(a).text();
var bt = $(b).text();
return (at > bt) ? 1 : ((at < bt) ? -1 : 0);
});
options.appendTo("#elmt");
el_down.innerHTML = "Select options are sorted";
}
</script>
</body>
</html>
- 输出:

 极客教程
极客教程