如何使用jQuery选择一个元素范围
给定一个有一系列类似元素的HTML文档,任务是在JavaScript的帮助下选择这些元素的一个范围。有两种方法,下面用一个例子来讨论。
方法1:首先,通过jQuery选择器选择所有class = 'child'的元素,然后使用slice()方法连续选择一个元素范围。元素的背景颜色已经被改变,可以看到效果。
- 示例:
<!DOCTYPE html>
<html>
<head>
<title>
How to select a range of elements in JQuery
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js">
</script>
<style>
h1 {
color: green;
}
.geeks {
color: green;
font-size: 24px;
font-weight: bold;
}
</style>
</head>
<body>
<center>
<h1>
GeeksforGeeks
</h1>
<b>
Click on button to select a range
of elements
</b>
<div class="outer">
<div class="child">
Child 1</div>
<div class="child">
Child 2</div>
<div class="child">
Child 3</div>
<div class="child">
Child 4</div>
</div>
<br>
<button onClick="gfg()">
click here
<p id="geeks">
</p>
</center>
<script>
var down = document.getElementById('geeks');
// Defining childs
var arr = [0, 2, 3];
function gfg() {
var el =(".outer .child");
for (var i = 0; i < arr.length; i++) {
$el.slice(arr[i], arr[i] + 1)
.css("color", "red");
}
down.innerHTML = "Range of elements selected";
}
</script>
</body>
</html>
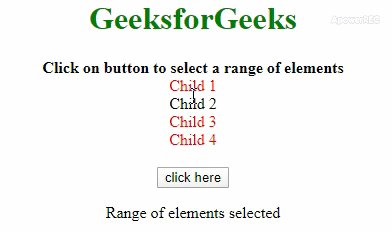
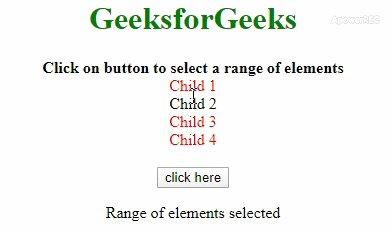
- 输出:

方法2:首先通过jQuery选择器选择所有class = 'child'的元素。有一个数组,其中包含要选择的元素的索引。我们正在遍历这个数组,并使用slice()方法来选择该索引的特定元素。元素的背景颜色已经被改变,可以看到效果。
- 示例:
<!DOCTYPE html>
<html>
<head>
<title>
How to select a range of elements in JQuery
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js">
</script>
<style>
h1 {
color: green;
}
.geeks {
color: green;
font-size: 24px;
font-weight: bold;
}
</style>
</head>
<body>
<center>
<h1>
GeeksforGeeks
</h1>
<b>
Click on button to select a range
of elements
</b>
<div class="outer">
<div class="child">
Child 1</div>
<div class="child">
Child 2</div>
<div class="child">
Child 3</div>
<div class="child">
Child 4</div>
</div>
<br>
<button onClick="gfg()">
click here
<p id="geeks">
</p>
</center>
<script>
var down = document.getElementById('geeks');
// Defining childs
var arr = [0, 2, 3];
function gfg() {
var el =(".outer .child");
for(var i=0; i<arr.length; i++) {
$el.slice(arr[i], arr[i]+1)
.css("color", "red");
}
down.innerHTML = "Range of elements selected";
}
</script>
</body>
</html>
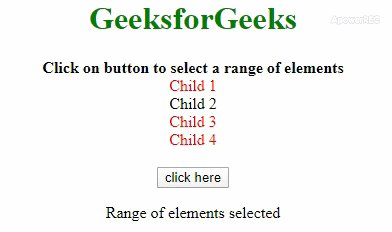
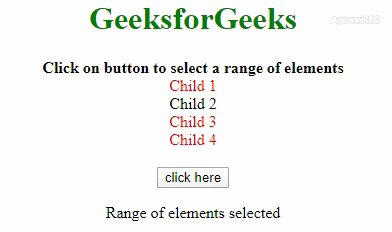
- 输出:

 极客教程
极客教程