如何在jQuery的帮助下搜索JSON树
给定一个JSON对象的树,任务是找到一个特定的信息。假设我们想在该对象中找到一个特定的人的信息,那么我们该怎么做。这里有两种方法,将在下面讨论。
方法1:在这种方法中,我们将使用each()方法,并通过使用dot操作符将真实的对象数组传递给该方法,然后在匿名函数中通过比较其名称找到人。
示例:
<!DOCTYPE HTML>
<html>
<head>
<script src=
"https://code.jquery.com/jquery-3.5.0.js">
</script>
</head>
<body style="text-align:center;">
<h1 style="color: green">
GeeksForGeeks
</h1>
<p id="GFG_UP"></p>
<button onclick="gfg_Run()">
Click Here
<p id="GFG_DOWN"></p>
<script>
var elUp = document.getElementById("GFG_UP");
var elDown = document.getElementById("GFG_DOWN");
var GFG_Object = {
"livingBeing": {
"Human": [
{
"name": "GFG_1",
"age": 20,
"sex": "male"
}, {
"name": "GFG_2",
"age": 21,
"sex": "female"
}
]
}
};
elUp.innerHTML =
"Click on the button to search in"
+ " the JSON tree.<br>Object - "
+ JSON.stringify(GFG_Object);
function gfg_Run() {
$.each(GFG_Object.livingBeing.Human,
function (i, v) {
if (v.name == "GFG_1") {
elDown.innerHTML =
"The age of person('GFG_1') is "
+ v.age;
return;
}
});
}
</script>
</body>
</html>
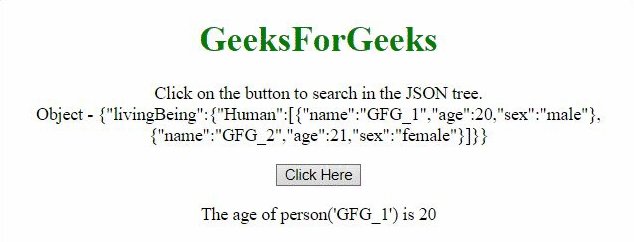
输出:

方法2:在这种方法中,我们将使用grep()方法,并通过使用dot操作符将实际的对象数组传递给该方法,然后返回符合标准的对象,然后我们打印该人的年龄。
示例:
<!DOCTYPE HTML>
<html>
<head>
<script src=
"https://code.jquery.com/jquery-3.5.0.js">
</script>
</head>
<body style="text-align:center;">
<h1 style="color: green">
GeeksForGeeks
</h1>
<p id="GFG_UP"></p>
<button onclick="gfg_Run()">
Click Here
<p id="GFG_DOWN"></p>
<script>
var elUp = document.getElementById("GFG_UP");
var elDown = document.getElementById("GFG_DOWN");
var GFG_Object = {
"livingBeing": {
"Human": [
{
"name": "GFG_1",
"age": 20,
"sex": "male"
}, {
"name": "GFG_2",
"age": 21,
"sex": "female"
}
]
}
};
elUp.innerHTML
= "Click on the button to search in"
+ " the JSON tree.<br>Object - "
+ JSON.stringify(GFG_Object);
function gfg_Run() {
var res
= $.grep(GFG_Object.livingBeing.Human,
function (element, index) {
return (element.name === 'GFG_1');
});
elDown.innerHTML =
"The age of person('GFG_1') is "
+ res[0].age;
}
</script>
</body>
</html>
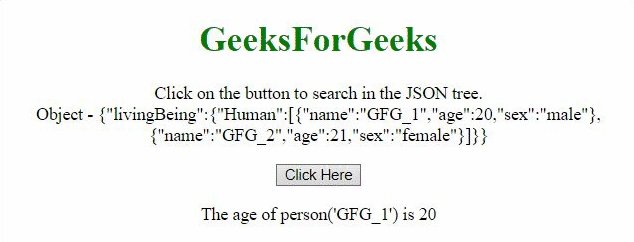
输出:

 极客教程
极客教程