如何使用jQuery滚动到特定元素
很多时候,在我们的网站上,当我们点击导航栏或列表中的一个按钮或一个标题时,我们想自动滚动到网页的某个部分。因此,为了实现这种自动滚动到所需元素的功能,我们需要借助jQuery。使用jQuery,我们可以以一种非常简单的方式实现这个目标。但首先我们需要了解jQuery中的两个方法,即scrollTop()和offSet()。
scrollTop()方法:它有助于获得第一个元素的滚动条的当前垂直位置,在所有匹配元素的集合中。
scrollTop()方法:它用来设置滚动条的垂直位置为’val’值。
offSet()方法:它用于获取所有匹配元素集合中第一个元素的坐标。
例子1:这个例子描述了如何使用jQuery滚动一个特定的元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<script src=
"https://code.jquery.com/jquery-3.5.1.min.js"
integrity=
"sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0="
crossorigin="anonymous">
</script>
<title>
How to scroll to specific
item using jQuery?
</title>
<style>
div {
color: #0f9d58;
border: 3px solid #0f9d58;
width: 200px;
height: 100px;
overflow: auto;
}
p {
width: 300px;
height: 300px;
}
</style>
</head>
<body>
<div class="demo">
<h1>Heading</h1>
<p>paragraph</p>
</div>
<script>
var container = ('div');
var scrollTo =('p');
// Calculating new position of scrollbar
var position = scrollTo.offset().top
- container.offset().top
+ container.scrollTop();
// Setting the value of scrollbar
container.scrollTop(position);
</script>
</body>
</html>
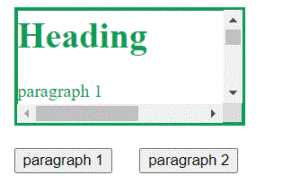
输出:


例子2:在这个例子中,我们将看到如何通过点击不同的按钮来滚动到页面的不同部分,同时还有滚动效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<script src=
"https://code.jquery.com/jquery-3.5.1.min.js"
integrity=
"sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0="
crossorigin="anonymous">
</script>
<title>
How to scroll to specific
item using jQuery?
</title>
<style>
div {
color: #0f9d58;
border: 3px solid #0f9d58;
margin: 10px;
width: 200px;
height: 100px;
overflow: auto;
}
p {
width: 300px;
height: 300px;
}
button {
margin: 10px;
}
</style>
</head>
<body>
<div class="demo">
<h1>Heading</h1>
<p id="p1">paragraph 1</p>
<p id="p2">paragraph 2</p>
</div>
<button onclick="scrollParagraph1()">
paragraph 1
<button onclick="scrollParagraph2()">
paragraph 2
<script>
var container = ('div');
// Scrolls to paragraph 1
function scrollParagraph1() {
var scrollTo =("#p1");
// Calculating new position
// of scrollbar
var position = scrollTo.offset().top
- container.offset().top
+ container.scrollTop();
// Animating scrolling effect
container.animate({
scrollTop: position
});
}
// Scrolls to paragraph 2
function scrollParagraph2() {
var scrollTo = $("#p2");
// Calculating new position
// of scrollbar
var position = scrollTo.offset().top
- container.offset().top
+ container.scrollTop();
// Animating scrolling effect
container.animate({
scrollTop: position
});
}
</script>
</body>
</html>
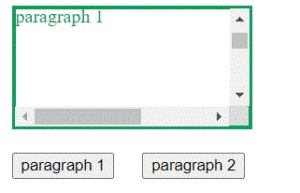
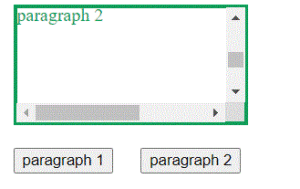
输出:


当第二个按钮被点击时,输出如下。

jQuery是一个开源的JavaScript库,它简化了HTML/CSS文档之间的交互,它以其 “少写多做 “的理念而广为人知。
你可以通过学习这个jQuery教程和jQuery实例,从基础开始学习jQuery。
 极客教程
极客教程