如何用jQuery删除所有的CSS类
在这篇文章中,我们将使用jQuery删除一个元素的所有CSS类。要删除一个元素的所有CSS类,我们使用removeClass()方法。
removeClass()方法用于从选定的元素中删除一个或多个类名。
语法:
$(selector).removeClass(class_name, function(index, class_name))
参数:该函数接受上面提到的和下面描述的两个参数。
- class_name: 这是一个可选参数,用于指定要删除的类名(一个或多个类)。多个类名用空格隔开。
- function。这是一个可选参数,它返回一个或多个需要被删除的类名。
- index。该参数用于返回元素的索引。
- current_class_name:该参数返回所选元素的类别名称。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>
How to remove all CSS classes using jQuery?
</title>
<style>
.GFG1 {
color: green;
}
.GFG2 {
font-size: 30px;
font-weight: bold;
}
</style>
<!-- Import jQuery cdn library -->
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("button").click(function () {
$("p").removeClass();
});
});
</script>
</head>
<body style="text-align: center;">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
How to remove all CSS classes using jQuery?
</h3>
<p class="GFG1 GFG2">
Computer Science Portal
</p>
<button>Click Here!
</body>
</html>
输出:
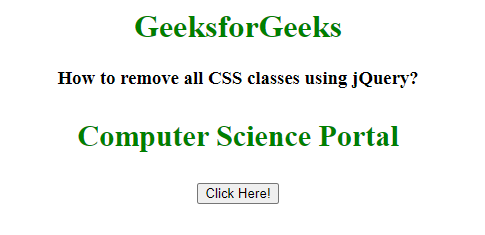
点击按钮前:
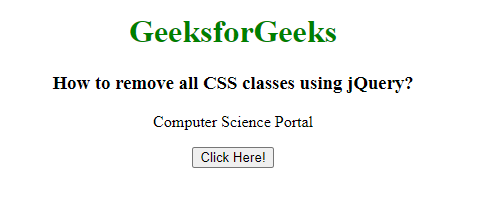
点击按钮后:
 极客教程
极客教程