如何使用jQuery Mobile制作垂直选择控制组
jQuery mobile是一种基于网络的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
包括脚本:你可以将jQuery移动脚本添加到你的项目中,在你<head>标签中添加这些<head>标签。
<link rel=”stylesheet” href=”http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”http://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
示例 1:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"http://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h4>Vertical Selects using jQuery Mobile</h4>
</center>
<fieldset data-role="controlgroup" />
<legend>GeeksforGeeks</legend>
<select name="gfg1" id="gfg">
<option value="#">One</option>
<option value="#">Two</option>
<option value="#">Three</option>
<select name="gfg2" id="gfg">
<option value="#">One</option>
<option value="#">Two</option>
<option value="#">Three</option>
<select name="gfg3" id="gfg">
<option value="#">One</option>
<option value="#">Two</option>
<option value="#">Three</option>
</body>
</html>
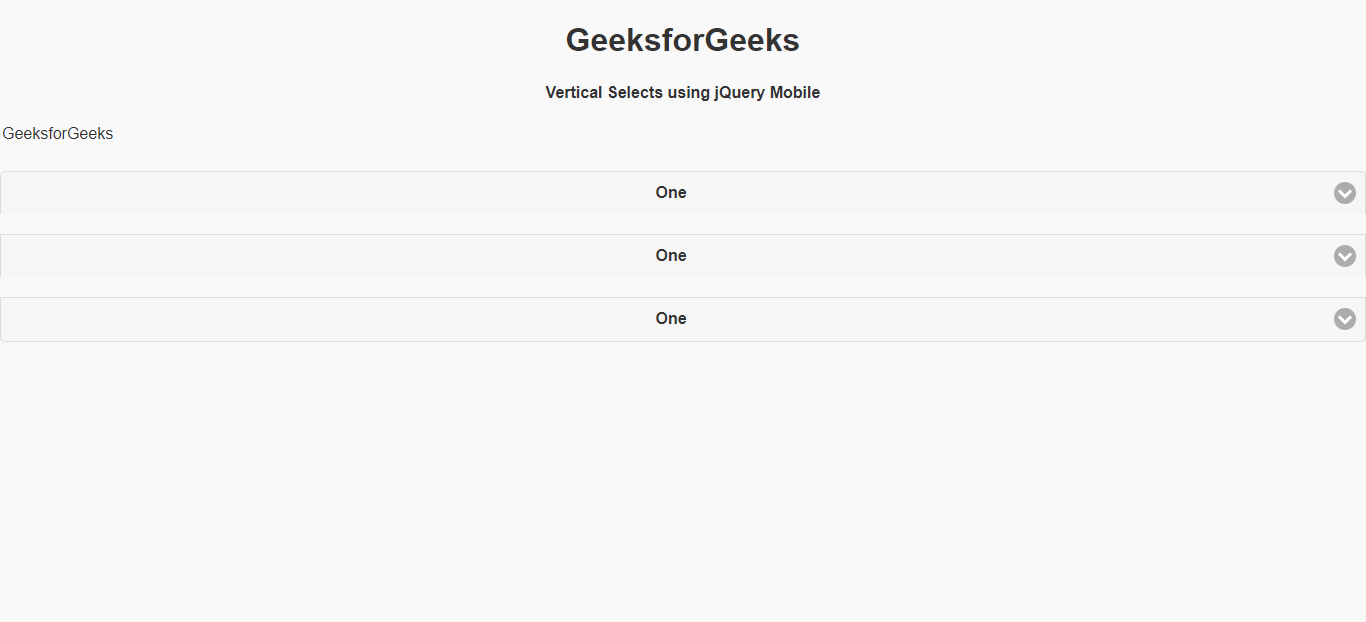
输出:
示例 2:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"http://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h4>Vertical Selects using jQuery Mobile</h4>
</center>
<fieldset data-role="controlgroup" />
<legend>GeeksforGeeks</legend>
<select name="gfg1" id="gfg">
<option value="#">Geeks1</option>
<option value="#">Geeks2</option>
<option value="#">Geeks3</option>
<select name="gfg2" id="gfg">
<option value="#">Geeks1</option>
<option value="#">Geeks2</option>
<option value="#">Geeks3</option>
<select name="gfg3" id="gfg">
<option value="#">Geeks1</option>
<option value="#">Geeks2</option>
<option value="#">Geeks3</option>
</body>
</html>
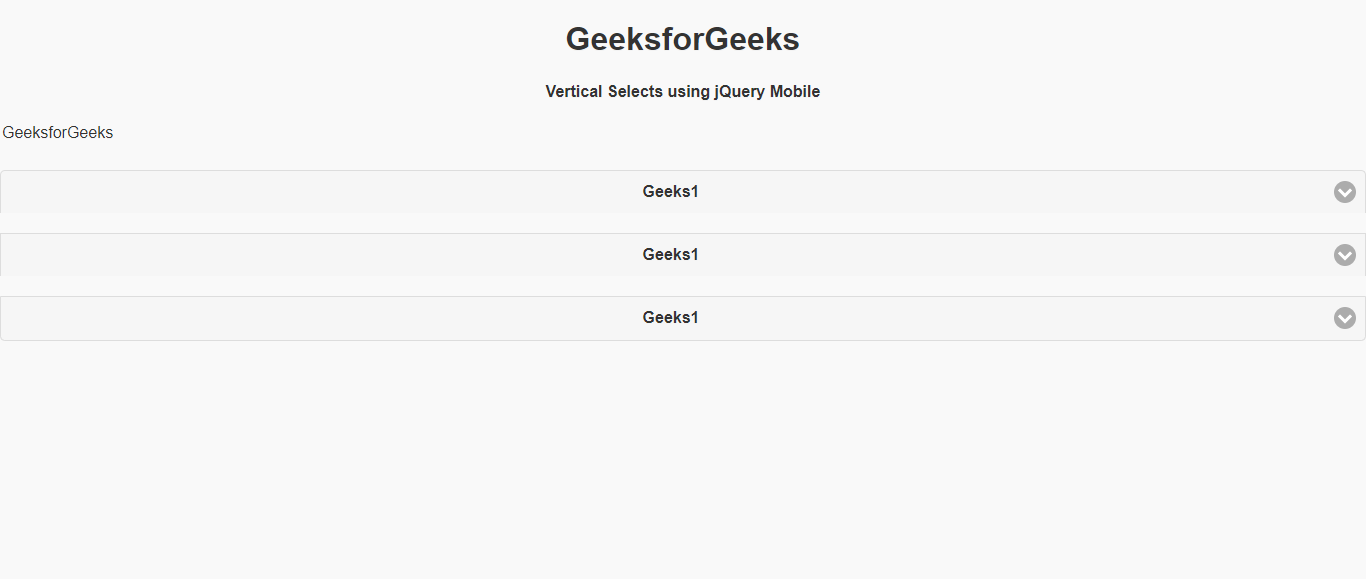
输出:
 极客教程
极客教程