如何用jQuery Mobile实现按钮的内联位置
jQuery Mobile是一种基于网络的技术,用于制作可以在所有智能手机、平板电脑和台式机上访问的响应式内容。在这篇文章中,我们将使用jQuery Mobile制作一个内联位置按钮。
方法:
- 首先,添加你的项目所需的jQuery Mobile脚本。
<link rel=”stylesheet” href=”http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”http://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
- 我们将使用不同类型的ui类和类型来组成标记的按钮。
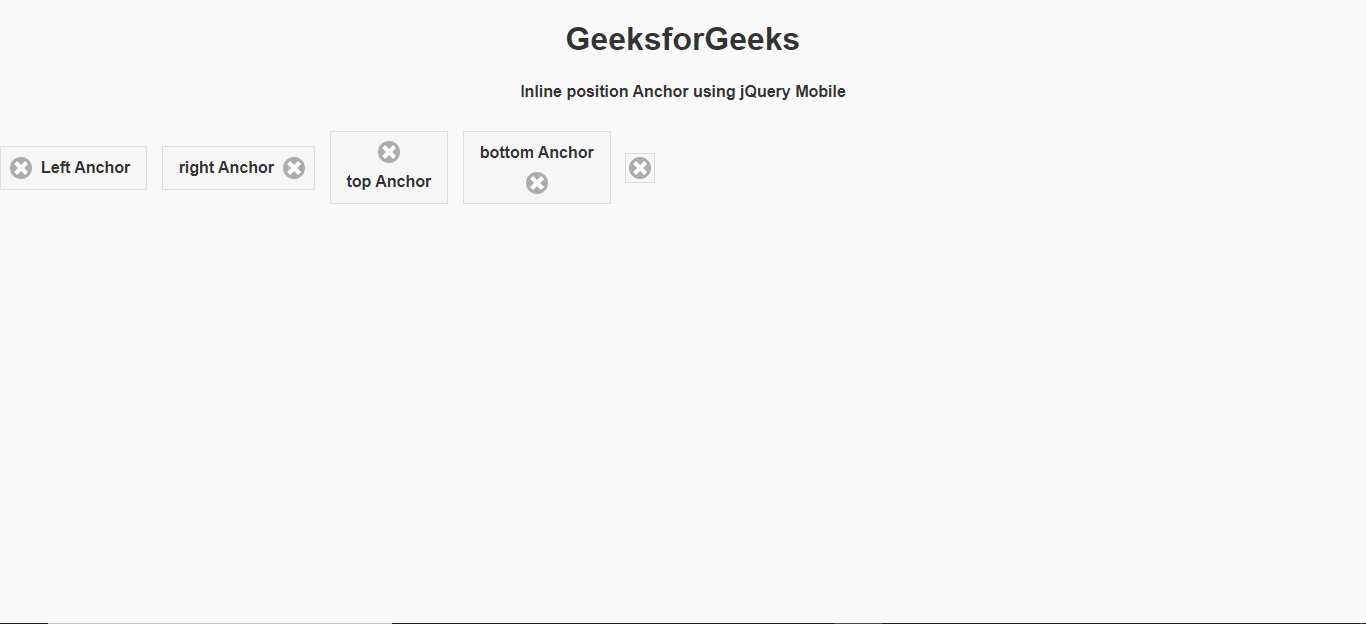
例子1:在这个例子中,我们将使用带有不同类的Anchor来制作按钮。
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"http://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h4>
Inline position Anchor
using jQuery Mobile
</h4>
</center>
<a href="https://www.geeksforgeeks.org/"
class="ui-btn ui-btn-inline ui-icon-delete
ui-btn-icon-left">
Left Anchor
</a>
<a href="https://www.geeksforgeeks.org/"
class="ui-btn ui-btn-inline ui-icon-delete
ui-btn-icon-right">
right Anchor
</a>
<a href="https://www.geeksforgeeks.org/"
class="ui-btn ui-btn-inline ui-icon-delete
ui-btn-icon-top">
top Anchor
</a>
<a href="https://www.geeksforgeeks.org/"
class="ui-btn ui-btn-inline ui-icon-delete
ui-btn-icon-bottom">
bottom Anchor
</a>
<a href="https://www.geeksforgeeks.org/"
class="ui-btn ui-btn-inline ui-icon-delete
ui-btn-icon-notext">
icon only Anchor
</a>
</body>
</html>
输出:
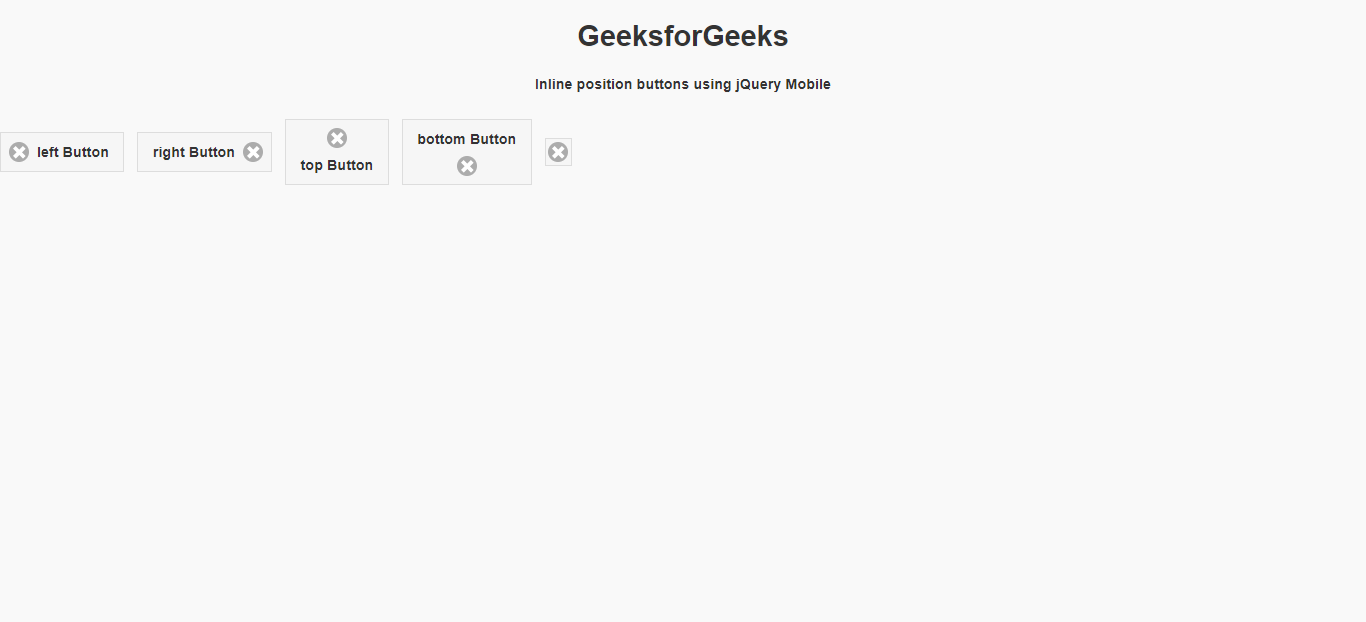
实例2:在这个例子中,我们将使用带有不同类的按钮标签来达到我们的目的。
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"http://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h4>
Inline position buttons
using jQuery Mobile
</h4>
</center>
<button class="ui-btn ui-btn-inline
ui-icon-delete ui-btn-icon-left"
id="gfg">left Button
<button class="ui-btn ui-btn-inline
ui-icon-delete ui-btn-icon-right"
id="gfg">right Button
<button class="ui-btn ui-btn-inline
ui-icon-delete ui-btn-icon-top"
id="gfg">top Button
<button class="ui-btn ui-btn-inline
ui-icon-delete ui-btn-icon-bottom"
id="gfg">bottom Button
<button class="ui-btn ui-btn-inline
ui-icon-delete ui-btn-icon-notext"
id="gfg">icon only Button
</body>
</html>
输出:
 极客教程
极客教程